【割り算タイムアタック】メモ帳で作る30秒チャレンジゲーム!
こんにちは!今日は、割り算の練習が楽しくなる「割り算タイムアタック」ゲームを作ってみましょう😊
使うのは、パソコンとメモ帳だけ!作って・保存して・クリックで即あそべる!
◆ どんなゲーム?
-
割り切れる割り算の問題がランダムに出る(例:36 ÷ 6 = ?)
-
制限時間は30秒!
-
正解するたびにスコアアップ💯
- 割り算タイムアタック
◆ ChatGPTへのプロンプト例
小学生向けの「割り算タイムアタック」ゲームをHTMLとJavaScriptで作ってください。1〜9の数で割れるようにして、答えは整数にしてください。30秒以内に何問解けたかスコアを出し、メモ帳に貼って保存してデスクトップで遊べるようにしてください。
◆ メモ帳に貼るコード(UTF-8で保存)
◆ あそびかた
-
メモ帳を開く(新規ファイル)
-
上のコードを全部コピーして貼りつける
-
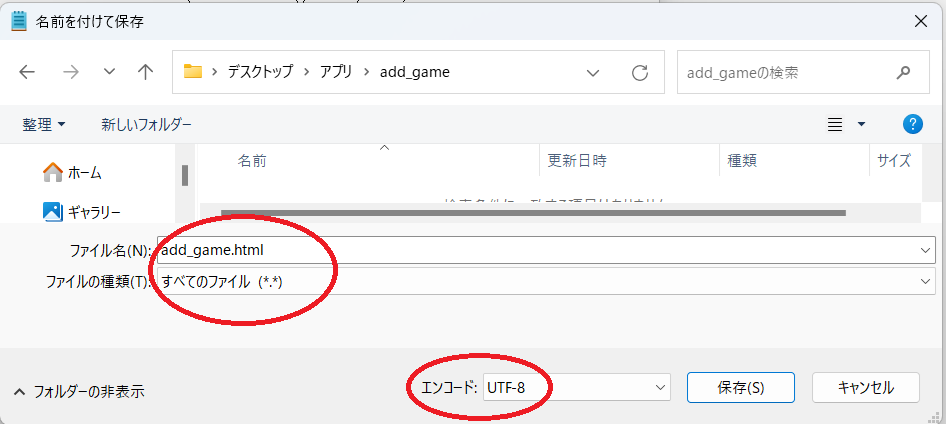
「wari_game.html」という名前でUTF-8で保存!

-
保存したファイルをダブルクリック!すぐにブラウザであそべます✨
◆ まとめ
-
割り算の「わる × わられる=こたえ」が自然に身につく
-
制限時間で集中力UP!
-
メモ帳でかんたんに作れるから、自分だけの算数アプリがすぐ完成🎉



コメント