【かんたんプログラミング】アナログ時計のよみかたクイズアプリをつくろう!
こんにちは!今回はパソコンのメモ帳だけでできる「アナログ時計の読みかたクイズアプリ」をつくる方法をしょうかいします。
むずかしそうに見えても、**ChatGPT(チャットジーピーティー)**におねがいすればかんたんにできます!
完成するとこんなアプリになります→アナログ時計の読みかたクイズアプリ
このアプリでできること
-
アナログ時計のよみかたをクイズでれんしゅうできる!
-
まちがえてもこたえをみれる!
-
10問といたら、点数とひょうかがでるよ!
-
「もういちど挑戦!」ボタンで何回でもあそべるよ!
ChatGPTへのおねがい(プロンプト)
まずはChatGPTにこうたずねてみよう!
するとChatGPTがプログラムをぜんぶ作ってくれます!
✨ 2. プログラムのはりつけかた(パソコン)
① パソコンで「メモ帳(Notepad)」をひらきます
② ChatGPTが作ったコードをぜんぶコピーして、メモ帳にはりつけます
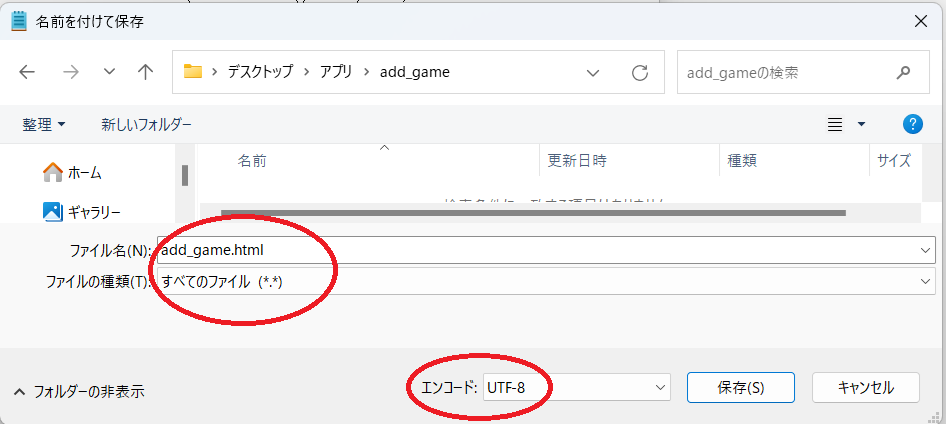
③ 「ファイル」→「名前をつけて保存」
-
ファイルの名前:
clock.html -
ファイルの種類:
すべてのファイル -
エンコード:
UTF-8(えらべるなら)
💡 さいごに .html がつくようにしよう!

④ 保存したファイルをダブルクリックすると、クイズアプリがひらきます!
ChatGPTが作ったプログラム
🔽 このコードをメモ帳にコピーして保存すればOKです!
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″ />
<title>アナログ時計の読み方</title>
<style>
body { text-align: center; font-family: sans-serif; background: #f9f9f9; }
canvas { background: #fff; border: 2px solid #333; border-radius: 50%; margin-top: 20px; }
input, select, button { font-size: 1.2em; margin: 10px; padding: 5px; }
#inputs { margin-top: 10px; }
#restart { display: none; margin-top: 20px; font-size: 1.2em; }
</style>
</head>
<body>
<h1>アナログ時計の読み方クイズ</h1>
<p id=”progress”>もんだい 1 / 10</p>
<canvas id=”clock” width=”300″ height=”300″></canvas>
<div id=”inputs”>
<label>午前・午後:
<select id=”ampm”>
<option value=”AM”>午前</option>
<option value=”PM”>午後</option>
</select>
</label><br>
<label>じ:
<input type=”number” id=”hourInput” min=”1″ max=”12″ />
</label>
<label>ふん:
<input type=”number” id=”minuteInput” min=”0″ max=”59″ />
</label><br>
<button onclick=”checkAnswer()”>こたえあわせ</button>
<button onclick=”showAnswer()”>こたえをみる</button>
</div>
<p id=”result”></p>
<button id=”restart” onclick=”restartGame()”>もういちど挑戦!</button>
<script>
const canvas = document.getElementById(“clock”);
const ctx = canvas.getContext(“2d”);
let hour, minute, isPM;
let questionCount = 0;
let correctCount = 0;
function drawClock(h, m) {
ctx.clearRect(0, 0, 300, 300);
ctx.beginPath();
ctx.arc(150, 150, 140, 0, 2 * Math.PI);
ctx.stroke();
for (let i = 1; i <= 12; i++) {
let angle = (i * 30 – 90) * Math.PI / 180;
let x = 150 + Math.cos(angle) * 110;
let y = 150 + Math.sin(angle) * 110;
ctx.font = “20px sans-serif”;
ctx.fillText(i, x – 8, y + 6);
}
// 時針
let hourAngle = ((h % 12 + m / 60) * 30 – 90) * Math.PI / 180;
ctx.beginPath();
ctx.moveTo(150, 150);
ctx.lineTo(150 + Math.cos(hourAngle) * 60, 150 + Math.sin(hourAngle) * 60);
ctx.lineWidth = 6;
ctx.stroke();
// 分針
let minAngle = (m * 6 – 90) * Math.PI / 180;
ctx.beginPath();
ctx.moveTo(150, 150);
ctx.lineTo(150 + Math.cos(minAngle) * 100, 150 + Math.sin(minAngle) * 100);
ctx.lineWidth = 3;
ctx.stroke();
}
function newQuestion() {
if (questionCount >= 10) {
endGame();
return;
}
let h24 = Math.floor(Math.random() * 12); // 0〜11
let m = Math.floor(Math.random() * 12) * 5;
isPM = Math.random() < 0.5;
hour = h24 === 0 ? 12 : h24;
minute = m;
drawClock(hour, minute);
document.getElementById(“ampm”).value = isPM ? “PM” : “AM”;
document.getElementById(“hourInput”).value = “”;
document.getElementById(“minuteInput”).value = “”;
document.getElementById(“result”).textContent = “”;
document.getElementById(“progress”).textContent = `もんだい ${questionCount + 1} / 10`;
}
function checkAnswer() {
const userAmpm = document.getElementById(“ampm”).value;
const userHour = parseInt(document.getElementById(“hourInput”).value, 10);
const userMinute = parseInt(document.getElementById(“minuteInput”).value, 10);
if (isNaN(userHour) || isNaN(userMinute)) {
document.getElementById(“result”).textContent = “じかんを にゅうりょくしてね。”;
return;
}
const correctAmpm = isPM ? “PM” : “AM”;
const isCorrect =
userAmpm === correctAmpm &&
userHour === hour &&
userMinute === minute;
if (isCorrect) {
document.getElementById(“result”).textContent = “せいかい!😊”;
correctCount++;
} else {
const showH = hour;
const showM = minute.toString().padStart(2, “0”);
document.getElementById(“result”).textContent =
`ちがうよ。せいかいは「${correctAmpm === “AM” ? “午前” : “午後”} ${showH}時${showM}分」だよ。`;
}
questionCount++;
setTimeout(newQuestion, 1500);
}
function showAnswer() {
const correctAmpm = isPM ? “午後” : “午前”;
const showH = hour;
const showM = minute.toString().padStart(2, “0”);
document.getElementById(“result”).textContent =
`こたえは「${correctAmpm} ${showH}時${showM}分」です。`;
}
function endGame() {
let message;
if (correctCount === 10) {
message = “すばらしい!パーフェクト!🌟”;
} else if (correctCount >= 7) {
message = “とてもよくできました!😊”;
} else if (correctCount >= 4) {
message = “がんばったね!もうすこし!”;
} else {
message = “またちょうせんしてね!💪”;
}
document.getElementById(“result”).textContent =
`ゲームオーバー!\n${correctCount} もんせいかい!\n${message}`;
document.getElementById(“inputs”).style.display = “none”;
document.getElementById(“restart”).style.display = “inline-block”;
document.getElementById(“progress”).textContent = “おしまい!”;
}
function restartGame() {
questionCount = 0;
correctCount = 0;
document.getElementById(“inputs”).style.display = “block”;
document.getElementById(“restart”).style.display = “none”;
newQuestion();
}
newQuestion();
</script>
</body>
</html>
まとめとレベルアップ!
このアプリでできたこと:
✅ アナログ時計のクイズ(午前午後つき)
✅ 入力で時間と分をべつべつにえらべる
✅ 10問チャレンジ!
✅ せいかいすうとひょうかがでる
✅ 「もういちど挑戦」ボタンつき!
もっとおもしろくするアイデア!
🟡 リセットボタン をつける
→ 今の問題をキャンセルしてもう一回同じ問題にできるようにする!
🔊 音声で時間を読み上げる
→ たとえば「ごぜん3時15分です」としゃべると、もっとリアル!
🎨 アナログ時計の色をかえる
→ 毎回ちがう色にして、あきないアプリに!
🏅 ランキング機能をつける
→ 点数が高い人の名前をのこせるようにする!



コメント