すいぞくかんクイズアプリを つくろう!
こんにちは!きょうは、すいぞくかんにいる どうぶつたちのクイズを パソコンでつくってみましょう!
むずかしそうに みえるけど、だいじょうぶ。つかうのは「メモ帳(Notepad)」だけ! そして、プログラムは ChatGPT が つくってくれます。
✅ よういするもの
- パソコン(Windows など)
- メモ帳(Notepad)
- インターネット(ChatGPT をつかうときだけ)
💬 ChatGPT にたのむ ことば(プロンプト)
小学生でもあそべる、水の中のいきものクイズをつくってください。どうぶつの絵文字をつかってください。ヒントと3つの選択し、せいかいのなまえも教えてください。たべものの話はなくて、すがたやうごきでわかるようにしてください。HTMLでうごくようにしてください。10問で、さいごにてんすうとコメントが出るように。
🖥 プログラムをつかって つくろう!
① ChatGPT から もらった プログラムを コピーします。
② 「メモ帳(Notepad)」を ひらいて はりつけます(ペースト)。
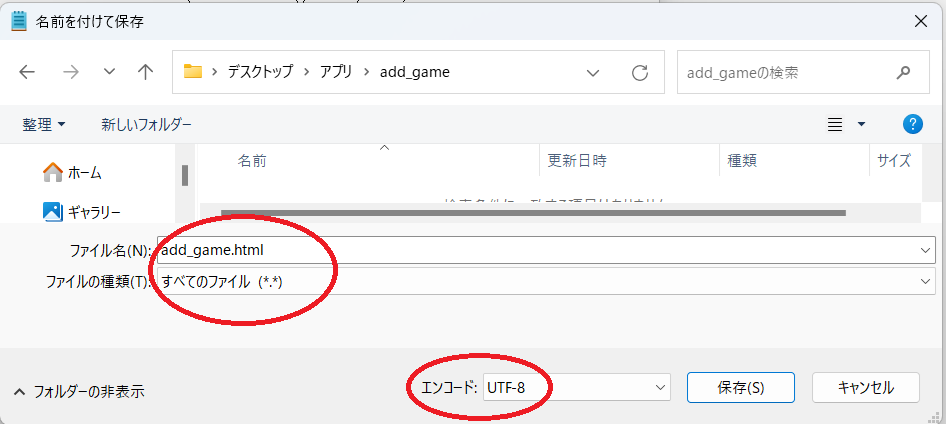
③ 「ファイル」→「名前をつけて保存」をクリックします。
- ファイル名:
suizokukan_quiz.html - ファイルの種類: 「すべてのファイル」 にします
- 文字コード: UTF-8(できれば)

④ 保存したファイルを ダブルクリック! ブラウザでクイズがはじまります。
✨ クイズの プログラム
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>すいぞくかんクイズ</title>
<style>
body { font-family: sans-serif; padding: 20px; background-color: #e0f7fa; }
.quiz-box { background: white; padding: 20px; border-radius: 10px; max-width: 500px; margin: auto; box-shadow: 0 0 10px rgba(0,0,0,0.1); }
.choices button { margin: 5px; font-size: 24px; }
.result { margin-top: 20px; font-weight: bold; }
</style>
</head>
<body>
<div class="quiz-box">
<h1>すいぞくかんクイズ</h1>
<div id="question"></div>
<div class="choices" id="choices"></div>
<div class="result" id="result"></div>
<div id="score"></div>
</div>
<script>
const questions = [
{ hint: "うろこがあって、およぐのがとてもはやいよ。", choices: ["🐙", "🐟", "🦑"], answer: "🐟", name: "さかな" },
{ hint: "あしが 8ほん!すみを はくよ。", choices: ["🐙", "🦐", "🐬"], answer: "🐙", name: "たこ" },
{ hint: "ハサミが 2ほん。よこに歩くよ。", choices: ["🦑", "🦀", "🐳"], answer: "🦀", name: "かに" },
{ hint: "こうらを せなかにしょってる。おちついて およぐよ。", choices: ["🐢", "🐡", "🐬"], answer: "🐢", name: "かめ" },
{ hint: "とっても おおきくて、しおをふくよ。", choices: ["🐟", "🐳", "🪼"], answer: "🐳", name: "くじら" },
{ hint: "あしが 10ほん。すみをはいて にげるよ。", choices: ["🦑", "🐡", "🦐"], answer: "🦑", name: "いか" },
{ hint: "からだがすけていて、ふわふわ ただよっているよ。", choices: ["🐙", "🪼", "🐟"], answer: "🪼", name: "くらげ" },
{ hint: "きけんをかんじると まるくふくらむよ。", choices: ["🐬", "🐡", "🦐"], answer: "🐡", name: "ふぐ" },
{ hint: "あたまがよくて、ジャンプするよ。", choices: ["🐬", "🐳", "🐢"], answer: "🐬", name: "いるか" },
{ hint: "すばやく にげるよ。すなのなかにかくれることも。", choices: ["🦐", "🐙", "🦀"], answer: "🦐", name: "えび" }
];
let current = 0;
let score = 0;
function showQuestion() {
const q = questions[current];
document.getElementById("question").textContent = `もんだい ${current + 1}: ${q.hint}`;
const choicesDiv = document.getElementById("choices");
choicesDiv.innerHTML = "";
q.choices.forEach(choice => {
const btn = document.createElement("button");
btn.textContent = choice;
btn.onclick = () => checkAnswer(choice);
choicesDiv.appendChild(btn);
});
}
function checkAnswer(choice) {
const correct = questions[current].answer;
const name = questions[current].name;
const resultDiv = document.getElementById("result");
if (choice === correct) {
resultDiv.textContent = `せいかい!これは「${name}」だよ!`;
score++;
} else {
resultDiv.textContent = `ざんねん!せいかいは「${name}(${correct})」だよ。`;
}
current++;
if (current < questions.length) {
setTimeout(() => {
resultDiv.textContent = "";
showQuestion();
}, 1500);
} else {
showScore();
}
}
function showScore() {
const scoreDiv = document.getElementById("score");
document.getElementById("question").textContent = "おわり!";
document.getElementById("choices").innerHTML = "";
document.getElementById("result").textContent = "";
let comment = "すごいね!";
if (score < 5) comment = "もうすこし!がんばって!";
else if (score < 8) comment = "いいちょうせんだったね!";
scoreDiv.textContent = `あなたのてんすう:${score} / 10 → ${comment}`;
}
showQuestion();
</script>
</body>
</html>🎉 たのしみかた
- おともだちと たいけつしても たのしい!
- ぜんもん せいかいを めざして がんばろう!
- 「もりのどうぶつクイズ」や「とりクイズ」も つくってみよう!
「プログラミングってたのしい!」と おもってもらえたら うれしいです😊



コメント