こんなアプリを作ります
サイコロを振ろう!🎲
ここに結果が出るよ!
【小学生向け】ChatGPTを使ってサイコロアプリを作る方法(プログラムつき)
① ChatGPTにお願いする
まず、ChatGPTにこんなふうにお願いしてみよう!
「サイコロを振るゲームをHTMLで作ってください。」
すると、ChatGPTが**プログラム(コード)**を教えてくれます!
② もらったコードをコピーする
ChatGPTが教えてくれるこのコードを、コピーしよう!
👇 これがプログラムだよ!
③ メモ帳を開く
パソコンでメモ帳を開こう!
【メモ帳の開き方】
-
Windows:スタートメニュー → 「メモ帳」と検索
-
Mac:テキストエディットを使おう
④ メモ帳にペタッと貼る
さっきコピーしたプログラムを、メモ帳にペタッと貼ろう!
(右クリック「貼り付け」または「Ctrl + V」)
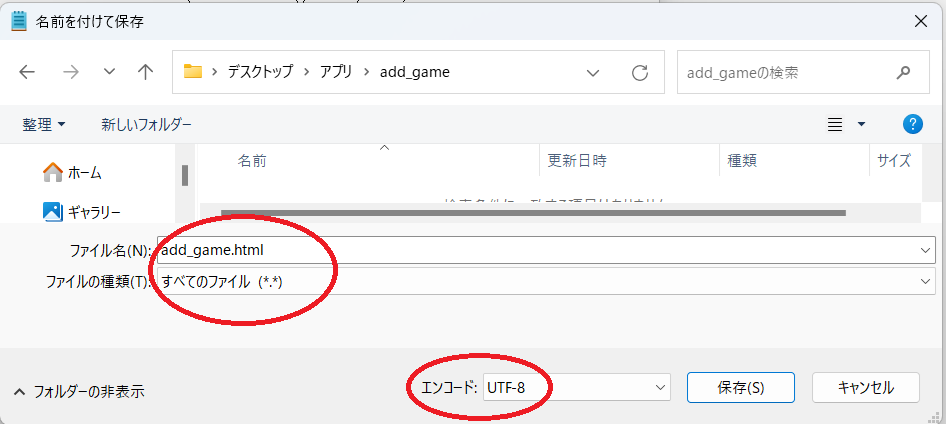
⑤ ファイルを保存する
とっても大事!
【保存のしかた】
-
ファイル名を「saikoro.html」にする
-
ファイルの種類を「すべてのファイル」にする
-
文字コードを「UTF-8」にすると完璧!

⑥ ファイルをダブルクリック!
保存した「saikoro.html」をダブルクリックすると…
✨ブラウザが開いて、サイコロアプリができてるよ!✨
「サイコロを振る!」ボタンを押すと、
ランダムで 1〜6 の目が出るよ!
🎯 まとめ
-
ChatGPTにプログラムを作ってもらう
-
コピーしてメモ帳に貼る
-
名前を「saikoro.html」にして保存
-
ブラウザで開くとアプリができる!



コメント