ルーレットゲームを作ろう!【小学生でもかんたん!】
こんにちは!今日は、パソコンのメモ帳だけでできる
おもしろい「ルーレットゲーム」の作り方を紹介するよ!
完成するとこんなアプリになります→ルーレットゲーム
このゲームでできること
-
くだものがクルクル回るルーレット🎯
-
それぞれのくだものに点数があるよ🍓🍌🍒
-
10回やったらスコアと評価が出るよ
-
リセットボタンでやり直せる✨
まずはChatGPTにお願いしてみよう!
「ChatGPT(チャットジーピーティー)」にこんなふうにお願いしてね:
プロンプト:
「ルーレットゲームを作ってください。果物ごとに点数をつけて、10回で合計点を出して評価して、リセットボタンもつけてください。小学生でも遊べるようにしてください。」
※このプロンプトをコピーして、ChatGPTにペーストすればOK!
メモ帳でプログラムを作ってみよう!
-
パソコンの「メモ帳」をひらこう
-
下のプログラムをぜんぶコピーして、ペーストしてね
-
「roulette.html」という名前で保存しよう

-
ダブルクリックするとゲームがはじまるよ!
ChatGPTが作ったプログラム
👇このコードをコピーして、メモ帳に貼りつけてね!
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>ルーレットゲーム</title>
<style>
body {
text-align: center;
font-family: sans-serif;
background: #f0f8ff;
padding-top: 30px;
}
#roulette {
font-size: 60px;
margin: 20px;
}
button {
font-size: 24px;
padding: 10px 30px;
margin: 10px;
border-radius: 10px;
border: none;
background-color: #4CAF50;
color: white;
cursor: pointer;
}
button:hover {
background-color: #388e3c;
}
#score {
font-size: 24px;
margin-top: 20px;
}
#result {
font-size: 26px;
margin-top: 20px;
font-weight: bold;
}
#pointTable {
margin-top: 30px;
display: inline-block;
background-color: #fff;
border: 2px solid #ccc;
border-radius: 10px;
padding: 15px 30px;
text-align: left;
}
#pointTable h2 {
margin-top: 0;
text-align: center;
}
.pointRow {
font-size: 20px;
line-height: 1.8;
}
</style>
</head>
<body>
<h1>ルーレットゲーム(10回チャレンジ)</h1>
<div id=”roulette”>🎰</div>
<button onclick=”startRoulette()” id=”startButton”>スタート!</button>
<button onclick=”resetGame()”>リセット</button>
<div id=”score”>スコア:0(0/10回)</div>
<div id=”result”></div>
<div id=”pointTable”>
<h2>🍒 果物の点数表 🍒</h2>
<div class=”pointRow”>🍒 さくらんぼ:10点</div>
<div class=”pointRow”>🍓 いちご:9点</div>
<div class=”pointRow”>🍉 すいか:8点</div>
<div class=”pointRow”>🍇 ぶどう:7点</div>
<div class=”pointRow”>🥝 キウイ:6点</div>
<div class=”pointRow”>🍌 バナナ:5点</div>
<div class=”pointRow”>🍍 パイナップル:4点</div>
<div class=”pointRow”>🍎 りんご:3点</div>
</div>
<script>
const items = [
{ emoji: “🍎”, point: 3 },
{ emoji: “🍌”, point: 5 },
{ emoji: “🍇”, point: 7 },
{ emoji: “🍓”, point: 9 },
{ emoji: “🍍”, point: 4 },
{ emoji: “🍒”, point: 10 },
{ emoji: “🥝”, point: 6 },
{ emoji: “🍉”, point: 8 }
];
let totalScore = 0;
let playCount = 0;
let interval;
const maxTurns = 10;
function startRoulette() {
if (playCount >= maxTurns) return;
let count = 0;
clearInterval(interval);
interval = setInterval(() => {
const randomIndex = Math.floor(Math.random() * items.length);
const item = items[randomIndex];
document.getElementById(“roulette”).textContent = item.emoji;
count++;
if (count > 20) {
clearInterval(interval);
playCount++;
totalScore += item.point;
updateScore();
if (playCount === maxTurns) {
showResult();
document.getElementById(“startButton”).disabled = true;
}
}
}, 100);
}
function updateScore() {
document.getElementById(“score”).textContent =
`スコア:${totalScore}(${playCount}/${maxTurns}回)`;
}
function showResult() {
let comment = “”;
if (totalScore >= 80) {
comment = “すごい!大成功🎉”;
} else if (totalScore >= 50) {
comment = “ふつうだね😊”;
} else {
comment = “がんばれ!もう一回!💪”;
}
document.getElementById(“result”).textContent = `結果:${totalScore}点 – ${comment}`;
}
function resetGame() {
totalScore = 0;
playCount = 0;
clearInterval(interval);
document.getElementById(“roulette”).textContent = “🎰”;
document.getElementById(“score”).textContent = “スコア:0(0/10回)”;
document.getElementById(“result”).textContent = “”;
document.getElementById(“startButton”).disabled = false;
}
</script>
</body>
</html>
メモ帳の使い方と保存方法
-
メモ帳をひらく方法
パソコンで「スタート」→「メモ帳」と検索してクリック! -
貼りつける方法
ここでコピーしたコードをメモ帳に「右クリック → 貼り付け」 -
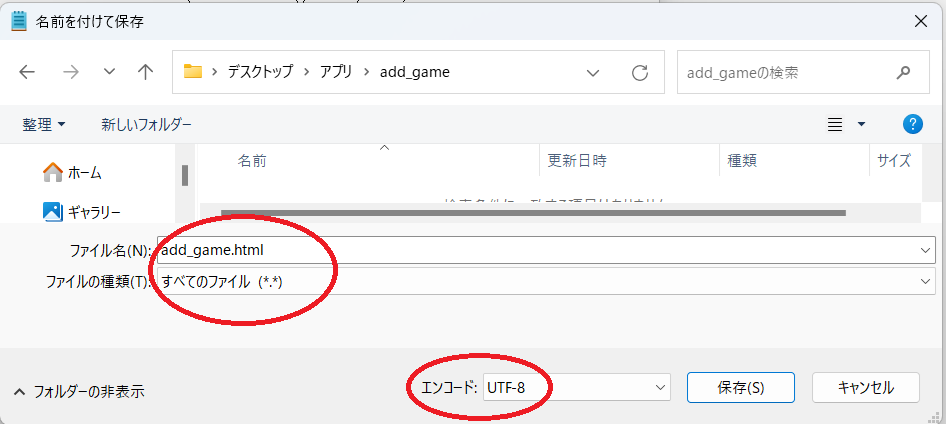
保存のしかた
「ファイル」→「名前を付けて保存」
ファイル名はroulette.htmlにして、**文字コードを「UTF-8」**にすると安心!
保存したら、ダブルクリックでゲームスタート!
遊び方
-
「スタート!」ボタンを押すと、ルーレットがクルクル回るよ
-
くだものが止まったら点数が決まる!
-
10回やると合計点と評価が出るよ!
-
「リセット」ボタンでまた遊べる!
このゲームのいいところ
-
フルーツがカラフルでかわいい🍇🍓🍉
-
自分でコードを変えてアレンジできる✍️
-
ルールをふやすともっと楽しくなる🎮
もっとたのしくするアイデア
🔧 ChatGPTにこんなふうにお願いして、バージョンアップしよう!
-
「音をつけてください(ピコーンとか)」
-
「レアキャラを出してください(例えば:👑ゴールド🍌)」
-
「タイムアタックモードをつけてください」
-
「ハイスコアランキングを作ってください」
まとめ
今回は、メモ帳だけで作れるルーレットゲームを作りました!
🔁リセットボタンがあるから、何回でもチャレンジできるよ!
🧠プログラムを自分で変えたり、ChatGPTに相談してアップデートもできるね!
**「プログラミングって楽しい!」**って思ってもらえたらうれしいです😊



コメント