ChatGPTでおみくじアプリを作ってみました。
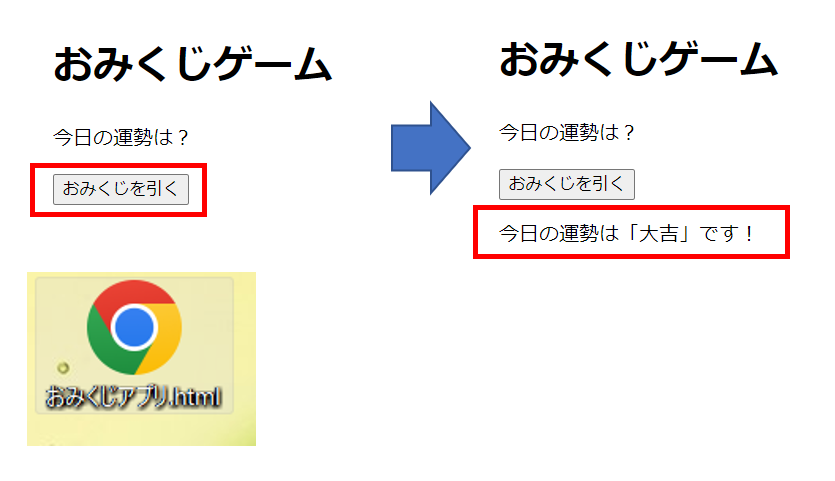
わたしにはプログラム知識はありませんが、チャットGPTがプログラムを作れるという事でためしに「おみくじアプリ」を作るようお願いしました。そしてできたのが、これです。
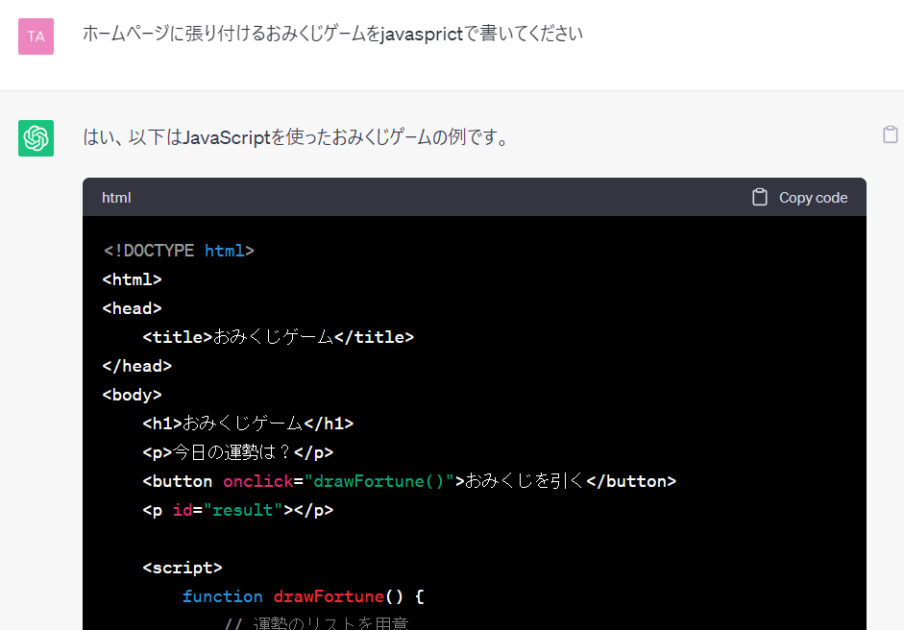
ChatGPTにお願いしたのは、「ホームページに張り付けるおみくじゲームをjavasprictで書いてください」だけです。
なんだか、新しいおもちゃをもらった子供になった気分です。

作り方
ChatGPTに指示を出します

このコードをコピーしてメモ帳やエディタに張り付けます
<!DOCTYPE html>
<html>
<head>
<title>おみくじゲーム</title>
</head>
<body>
<h1>おみくじゲーム</h1>
<p>今日の運勢は?</p>
<button onclick=”drawFortune()”>おみくじを引く</button>
<p id=”result”></p>
<script>
function drawFortune() {
// 運勢のリストを用意
var fortunes = [
“大吉”,
“中吉”,
“小吉”,
“吉”,
“末吉”,
“凶”,
“大凶”
];
// 運勢をランダムに選ぶ
var fortune = fortunes[Math.floor(Math.random() * fortunes.length)];
// 結果を表示
var resultElement = document.getElementById(“result”);
resultElement.innerHTML = “今日の運勢は「” + fortune + “」です!”;
}
</script>
</body>
</html>
ChatGPTの指示を確認します
この例では、HTMLの<button>要素にonclick属性を追加して、ボタンがクリックされたときにdrawFortune()というJavaScript関数を呼び出します。この関数は、ランダムに選んだ運勢を表示するために、fortunesという配列を定義し、Math.random()関数を使用してランダムに要素を選択します。最後に、運勢を表示するために、HTMLの<p>要素のinnerHTMLプロパティを使用して、結果を表示します。
メモ帳にコピーしたファイルをhtml形式で保存します
保存するときにテキストではなく、すべてのファイルを選択して、「ファイル名.html」と保存します。
保存したアイコンをダブルクリックで開きます
冒頭のアイコンをダブルクリックするとアプリが展開しておみくじを引くことができます。
まとめ
以前、Javascriptの本を買ったことがありますが、内容が難しくてよくわかりませんでした。それがChatGPTに聞けば簡単にJavascriptのコードを書いてくれます。まだ使い始めたところですが、小さいアプリならわたしにも作れそうです。コードの意味は全く分かりませんが、テレビの構造もわからずに見ているのと同じで便利な道具として使っていこうと思います。皆さんも試して面白いアプリができたらみんなでシェアしてください。



コメント