小学生でもできる!かんたん「おこづかいアプリ」の作り方【メモ帳だけでOK】
こんにちは!今回は、小学生でも作れる「おこづかいアプリ」の作り方を紹介するよ!
おこづかいの**収入(もらったお金)と支出(使ったお金)**を記録して、自動で保存されるすごいアプリだよ。
🍀 用意するもの
-
パソコン(Windows または Mac)
-
メモ帳(Windowsに入ってるソフト)
-
ブラウザ(Chrome、Edgeなど)
① ChatGPTにお願いしてみよう!
まず、ChatGPTにこんなふうに質問してみよう!👇
🎤 ChatGPTへのプロンプト(質問)
小学生でも作れる「おこづかいアプリ」を、HTMLとJavaScriptで作ってください。
収入と支出をボタンで分けたいです。
入力をあとから編集できるようにしてください。
データは自動で保存されるようにしてください。
見た目もやさしいデザインにしてください。
すると、ChatGPTが**アプリのコード(HTML)**を教えてくれるよ!
↓ここにも完成コードをのせておくね!
② メモ帳でプログラムを作ろう!
📝 手順:
-
メモ帳をひらく
-
下のコードをコピーして、メモ帳にはりつける
-
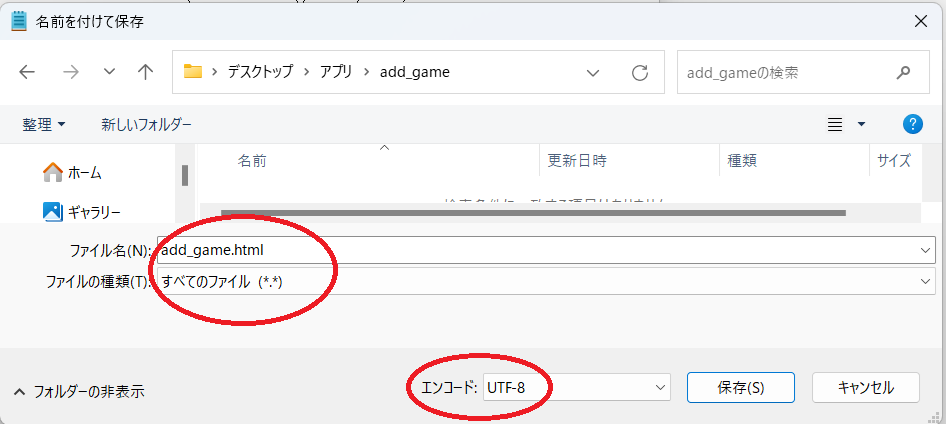
okozukai.htmlという名前で保存(ファイルの種類は「すべてのファイル」にしてね)

-
ダブルクリックして、ブラウザで開く!
💻 コピペOK!おこづかいアプリのプログラム
※ このコードは自動保存つき・編集つき・収入/支出わけて記録できるよ。
💻 おこづかいアプリのプログラム
このコードを「メモ帳」にコピーして、okozukai.html という名前で保存しよう!
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>おこづかいアプリ</title>
<style>
body { font-family: sans-serif; text-align: center; background: #f0fff0; }
h1 { color: #32cd32; }
input, button { margin: 5px; padding: 10px; font-size: 16px; }
.section { margin: 20px auto; max-width: 400px; text-align: left; }
.entry { display: flex; justify-content: space-between; align-items: center; margin-bottom: 5px; }
.entry span { flex-grow: 1; }
.income { color: green; }
.expense { color: red; }
</style>
</head>
<body>
<h1>おこづかいアプリ</h1>
<p>金額:<input type="number" id="amount" placeholder="100"></p>
<p>内容:<input type="text" id="memo" placeholder="おてつだい / おやつ"></p>
<button onclick="addRecord('income')">+ 収入</button>
<button onclick="addRecord('expense')">- 支出</button>
<h2>合計</h2>
<p>収入:<span id="totalIncome">0</span> 円</p>
<p>支出:<span id="totalExpense">0</span> 円</p>
<p><strong>のこり:<span id="balance">0</span> 円</strong></p>
<div class="section">
<h3>📥 収入の記録</h3>
<div id="incomeList"></div>
</div>
<div class="section">
<h3>📤 支出の記録</h3>
<div id="expenseList"></div>
</div>
<script>
let incomeRecords = [];
let expenseRecords = [];
function saveData() {
localStorage.setItem("incomeRecords", JSON.stringify(incomeRecords));
localStorage.setItem("expenseRecords", JSON.stringify(expenseRecords));
}
function loadData() {
const savedIncome = localStorage.getItem("incomeRecords");
const savedExpense = localStorage.getItem("expenseRecords");
if (savedIncome) incomeRecords = JSON.parse(savedIncome);
if (savedExpense) expenseRecords = JSON.parse(savedExpense);
}
function addRecord(type) {
const amount = parseInt(document.getElementById("amount").value);
const memo = document.getElementById("memo").value;
if (isNaN(amount) || memo.trim() === "") {
alert("金額と内容を入力してね!");
return;
}
const record = { amount, memo };
if (type === "income") {
incomeRecords.push(record);
} else {
expenseRecords.push(record);
}
document.getElementById("amount").value = "";
document.getElementById("memo").value = "";
saveData();
renderLists();
}
function renderLists() {
let totalIncome = 0;
let totalExpense = 0;
document.getElementById("incomeList").innerHTML = "";
document.getElementById("expenseList").innerHTML = "";
incomeRecords.forEach((rec, i) => {
totalIncome += rec.amount;
const div = document.createElement("div");
div.className = "entry income";
const span = document.createElement("span");
span.textContent = `+${rec.amount}円 - ${rec.memo}`;
const btn = document.createElement("button");
btn.textContent = "編集";
btn.onclick = () => editRecord("income", i);
div.appendChild(span);
div.appendChild(btn);
document.getElementById("incomeList").appendChild(div);
});
expenseRecords.forEach((rec, i) => {
totalExpense += rec.amount;
const div = document.createElement("div");
div.className = "entry expense";
const span = document.createElement("span");
span.textContent = `-${rec.amount}円 - ${rec.memo}`;
const btn = document.createElement("button");
btn.textContent = "編集";
btn.onclick = () => editRecord("expense", i);
div.appendChild(span);
div.appendChild(btn);
document.getElementById("expenseList").appendChild(div);
});
document.getElementById("totalIncome").textContent = totalIncome;
document.getElementById("totalExpense").textContent = totalExpense;
document.getElementById("balance").textContent = totalIncome - totalExpense;
}
function editRecord(type, index) {
const list = type === "income" ? incomeRecords : expenseRecords;
const record = list[index];
const newAmount = prompt("新しい金額を入力:", record.amount);
const newMemo = prompt("新しい内容を入力:", record.memo);
if (newAmount === null || newMemo === null) return;
const amount = parseInt(newAmount);
if (isNaN(amount) || newMemo.trim() === "") {
alert("正しく入力してね!");
return;
}
list[index] = { amount, memo: newMemo };
saveData();
renderLists();
}
loadData();
renderLists();
</script>
</body>
</html>
✨ アプリの使い方(かんたん!)
-
金額を入力する(例:100)
-
何に使ったか・もらったかを入力(例:「おてつだい」「おかし」)
-
「+収入」または「-支出」ボタンをおす
-
すぐ下に、記録が表示される!
-
データは自動で保存されるよ(消えない!)
まとめ
もっと機能を追加したい場合は、ChatGPTに相談してみよう!



コメント