小学生でもできる!五目並べアプリをつくろう【ChatGPTとメモ帳だけ】
こんにちは!
今日はパソコンとメモ帳だけで「五目並べ(ごもくならべ)」のゲームを作る方法をしょうかいするよ。
しかもプログラムはChatGPTが作ってくれるから、むずかしいコードは心配いらないよ!
ChatGPTへのプロンプト(たのみかた)
まずはChatGPTに、こんなふうにたのもう!
五目並べの2人対戦ゲームをメモ帳だけで作りたいです。<br> HTMLとJavaScriptで、○と×が交互に打てるようにして、5つ並べたら勝ちと表示してください。<br> 勝敗のあとに「リセット」ボタンで最初から遊べるようにしてください。
メモ帳の使い方(はりつけ〜保存まで)
-
パソコンで「メモ帳(Notepad)」を開こう
-
ChatGPTが出してくれたプログラム全部をコピーしてメモ帳にはりつけよう
-
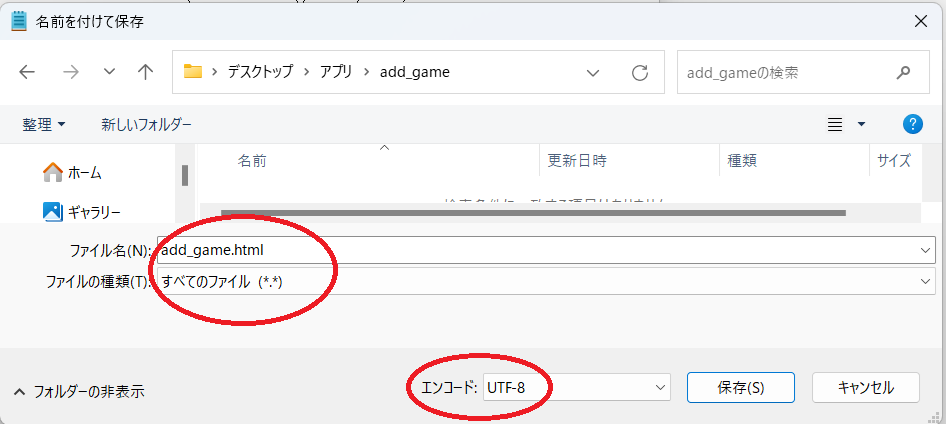
メモ帳の上の「ファイル」→「名前を付けて保存」をえらぼう
-
名前は好きなものでいいけど、さいごに「.html」をつけよう(例:
gomoku.html)

-
「保存する場所」はデスクトップがオススメ!
-
「保存の種類」は「すべてのファイル」にしてね
-
保存したファイルをダブルクリックすると、ゲームがはじまる!
ChatGPTが作ってくれたプログラム(コード)
これが実際にChatGPTが作ってくれたプログラムだよ!
コピーしてメモ帳にそのままはりつけてね👇
<details> <summary>クリックしてコードをひらく</summary>
</details>
まとめとおすすめの追加アイデア
-
「リセット」ボタンをつけることで、何回でも遊べるよ!
-
スマホでもあそびやすいようにマスを大きくするのもおすすめ!
-
「勝ったときに音を出す」「手番の回数を表示する」などのアイデアもおもしろい!
おわりに
これで、自分だけの五目並べアプリができたね!
ChatGPTをつかえば、ほかにも「すごろく」や「シューティングゲーム」なども作れるよ。
どんどん作って、おうちの人や友だちといっしょにあそんでみよう!



コメント