小学生でも作れる!風船がパーンと割れるゲームアプリの作り方
こんにちは!今日は、パソコンとメモ帳だけで作れるゲームをご紹介します。
クリックすると風船が大きくなって、あるとき突然パーン!と割れる、ドキドキの「風船わり対決ゲーム」です!
🌟このゲームでできること
-
クリックやEnterキーで風船をふくらませる
-
ランダムで割れるからハラハラ!
-
パソコン(PC)と勝負!
-
勝敗が記録されて5回戦で勝者が決まる!
ChatGPTへのプロンプト(作ってもらうときの質問)
ChatGPTにこんなふうに聞いてみました:
メモ帳に貼り付ける方法
✏️ 手順
-
パソコンで メモ帳(Notepad) を開きます
-
スタートメニュー → 「メモ帳」で検索!
-
-
ChatGPTからもらったプログラムをコピーします
-
全部選んで右クリック → 「コピー」
-
-
メモ帳に 右クリック → 貼り付け
-
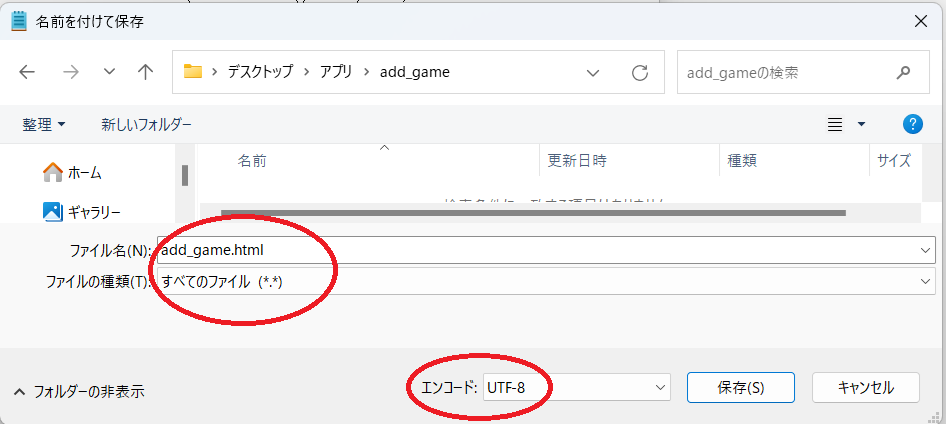
ファイル → 名前を付けて保存
-
名前はたとえば:
fusen.html -
ファイルの種類:すべてのファイル
-
文字コード:UTF-8

-
保存場所:デスクトップがわかりやすくておすすめ!
-
ゲームの動かし方
保存したファイル fusen.html を ダブルクリックすると、
ブラウザ(ChromeやEdgeなど)でゲームが始まります!
ChatGPTが作ってくれたプログラム(全文)
👇以下のコードをコピーしてメモ帳に貼ってください:
<!DOCTYPE html>
<html lang=”ja”>
<head>
<meta charset=”UTF-8″>
<title>風船ふくらまし対決</title>
<style>
body {
text-align: center;
font-family: sans-serif;
background-color: #f0f8ff;
}
#balloon {
width: 100px;
height: 100px;
border-radius: 50%;
margin: 20px auto;
transition: all 0.3s;
}
.explode {
animation: explode 0.5s ease-out forwards;
background-color: red !important;
}
@keyframes explode {
0% { transform: scale(1); opacity: 1; }
100% { transform: scale(3); opacity: 0; }
}
button {
padding: 10px 20px;
font-size: 18px;
margin: 10px;
}
#message, #resultDisplay, #instructions {
font-size: 18px;
margin: 10px;
}
</style>
</head>
<body>
<h1>🎈風船ふくらまし対決ゲーム</h1>
<div id=”instructions”>
▶ プレイヤーとPCが交互に風船をふくらませます。<br>
▶ 風船はランダムなタイミングで破裂!<br>
▶ 5回戦で勝敗が決まります。Enterキーでも操作OK!
</div>
<div id=”balloon”></div>
<div id=”message”></div>
<button id=”inflateBtn”>ふくらます!</button>
<div id=”resultDisplay”></div>
<script>
const balloon = document.getElementById(“balloon”);
const message = document.getElementById(“message”);
const inflateBtn = document.getElementById(“inflateBtn”);
const resultDisplay = document.getElementById(“resultDisplay”);
const colors = [“pink”, “skyblue”, “yellow”, “lightgreen”, “orange”, “violet”];
let size, burstSize, turn, round, wins, losses, isGameOver;
function getRandomBurstSize() {
return 250 + Math.floor(Math.random() * 100);
}
function setRandomColor() {
const color = colors[Math.floor(Math.random() * colors.length)];
balloon.style.backgroundColor = color;
}
function initGame() {
size = 100;
burstSize = getRandomBurstSize();
turn = “player”;
round = 1;
wins = 0;
losses = 0;
isGameOver = false;
balloon.className = “”;
balloon.style.width = size + “px”;
balloon.style.height = size + “px”;
setRandomColor();
message.textContent = `Round ${round}:あなたの番です`;
resultDisplay.innerHTML = “”;
inflateBtn.disabled = false;
}
function inflateBalloon() {
if (turn !== “player” || isGameOver) return;
size += 20;
balloon.style.width = size + “px”;
balloon.style.height = size + “px”;
if (size >= burstSize) {
balloon.classList.add(“explode”);
message.textContent = `💥 Round ${round}:あなたの風船が破裂!`;
losses++;
endRound();
} else {
turn = “pc”;
message.textContent = “PCの番です…”;
setTimeout(pcTurn, 1000);
}
}
function pcTurn() {
if (turn !== “pc” || isGameOver) return;
size += 20;
balloon.style.width = size + “px”;
balloon.style.height = size + “px”;
if (size >= burstSize) {
balloon.classList.add(“explode”);
message.textContent = `💥 Round ${round}:PCの風船が破裂!`;
wins++;
endRound();
} else {
turn = “player”;
message.textContent = `Round ${round}:あなたの番です`;
}
}
function endRound() {
isGameOver = true;
inflateBtn.disabled = true;
setTimeout(() => {
round++;
if (round > 5) {
showResult();
} else {
nextRound();
}
}, 1500);
}
function nextRound() {
size = 100;
burstSize = getRandomBurstSize();
turn = “player”;
isGameOver = false;
balloon.className = “”;
balloon.style.width = size + “px”;
balloon.style.height = size + “px”;
setRandomColor();
message.textContent = `Round ${round}:あなたの番です`;
inflateBtn.disabled = false;
}
function showResult() {
let result = `🏁 最終結果:${wins}勝 ${losses}敗<br>`;
if (wins > losses) {
result += “🎉 <strong>あなたの勝ち!</strong>”;
} else if (wins < losses) {
result += “💦 <strong>あなたの負け!</strong>”;
} else {
result += “😐 <strong>引き分け!</strong>”;
}
resultDisplay.innerHTML = result + “<br>もう一度遊ぶにはページを再読み込みしてください(F5キー)”;
message.textContent = “ゲーム終了!”;
}
inflateBtn.addEventListener(“click”, inflateBalloon);
document.addEventListener(“keydown”, function(e) {
if (e.key === “Enter”) inflateBalloon();
});
initGame();
</script>
</body>
</html>
まとめとおすすめのアレンジ
このゲームはとても楽しいですが、もっと面白くするアイデアもあります!
✅ 追加で試してみたいこと
-
🎨 風船のデザインを変える(目や顔をつけるなど)
-
🔁 **「もう一回」ボタン(リセット)**をつけて再挑戦を簡単に!
-
📱 スマホで遊べるように(タップ操作対応)
-
🎵 効果音をつける(ポーン!やドカーン!など)
-
👨👩👧👦 家族で勝負してみよう!



コメント