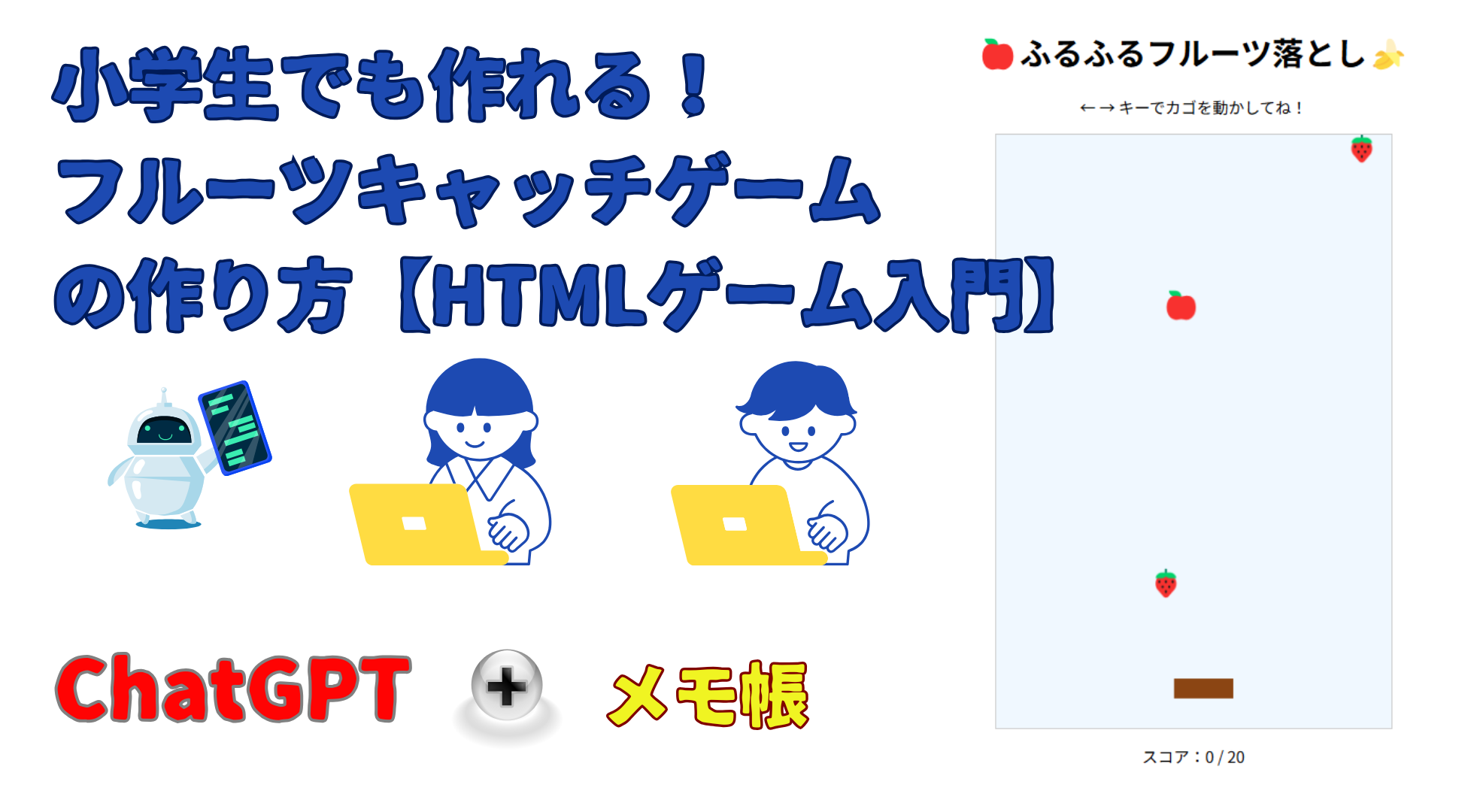
小学生でも作れる!フルーツキャッチゲームの作り方【HTMLゲーム入門】
こんにちは!今日は、上から落ちてくるフルーツをカゴでキャッチするゲームを、自分で作ってみよう!
むずかしそうに見えるけど、ChatGPTとメモ帳があればOK!
パソコン1つでゲームが作れるよ✨
こちらで完成品を確認できます→フルーツキャッチゲーム
ChatGPTへのプロンプト(命令)
まずは、ChatGPTにゲームを作ってもらおう!
ChatGPTに次のように聞いてみてね👇
これを入力すると、ChatGPTがゲームのプログラムを作ってくれるよ!
メモ帳に貼り付けて保存しよう
ChatGPTが出してくれたコード(プログラム)を全部コピーして、
**「メモ帳」や「テキストエディタ」**に貼りつけよう!
メモ帳の使い方(Windowsの場合):
-
スタートボタン →「メモ帳」と検索して開く
-
ChatGPTのコードを全部コピー(Ctrl+A → Ctrl+C)
-
メモ帳に貼りつけ(Ctrl+V)
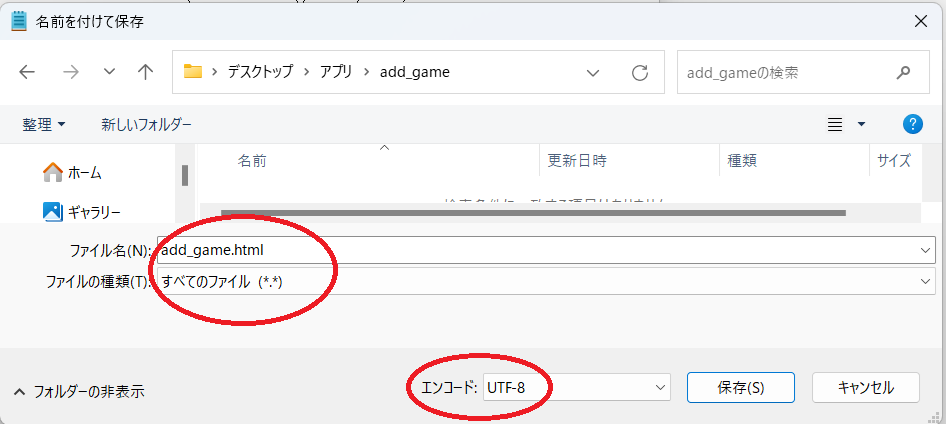
保存方法:
-
メモ帳の「ファイル」→「名前を付けて保存」
-
ファイル名に
fruit.htmlと書く -
「ファイルの種類」は すべてのファイル

-
保存場所は「デスクトップ」などわかりやすい場所でOK!
ゲームをひらいてみよう!
保存した fruit.html をダブルクリックすると…
🎮 ゲームスタート!!
← → キーでカゴを動かして、落ちてくるフルーツをキャッチしよう!
ChatGPTが作ってくれたコード(全文)
👇こちらがChatGPTが作ったゲームのコード全文だよ。
コピーしてメモ帳に貼って使ってね!
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>ふるふるフルーツ落とし</title>
<style>
body { text-align: center; font-family: sans-serif; }
canvas { background: #f0f8ff; display: block; margin: auto; border: 2px solid #ccc; }
button { padding: 10px 20px; font-size: 16px; margin-top: 10px; }
</style>
</head>
<body>
<h1>🍎ふるふるフルーツ落とし🍌</h1>
<p>← → キーでカゴを動かしてね!</p>
<canvas id=”game” width=”400″ height=”600″></canvas>
<p id=”score”>スコア:0 / 20</p>
<p id=”result”></p>
<button id=”resetBtn” style=”display:none;”>🔄 リセットしてもう一回!</button>
<script>
const canvas = document.getElementById(“game”);
const ctx = canvas.getContext(“2d”);
const basket = { x: 180, y: 550, width: 60, height: 20 };
let fruits = [];
let score = 0;
let totalFruits = 0;
const maxFruits = 20;
let gameOver = false;
let fruitInterval;
function createFruit() {
if (totalFruits >= maxFruits) return;
const fruit = {
x: Math.random() * 360,
y: 0,
size: 30,
speed: 2 + Math.random() * 2,
emoji: [“🍎”, “🍌”, “🍓”, “🍊”][Math.floor(Math.random() * 4)]
};
fruits.push(fruit);
totalFruits++;
}
function drawBasket() {
ctx.fillStyle = “saddlebrown”;
ctx.fillRect(basket.x, basket.y, basket.width, basket.height);
}
function drawFruits() {
for (let fruit of fruits) {
ctx.font = `${fruit.size}px serif`;
ctx.fillText(fruit.emoji, fruit.x, fruit.y);
}
}
function updateFruits() {
for (let i = fruits.length – 1; i >= 0; i–) {
const fruit = fruits[i];
fruit.y += fruit.speed;
if (
fruit.y + fruit.size > basket.y &&
fruit.x > basket.x &&
fruit.x < basket.x + basket.width
) {
fruits.splice(i, 1);
score++;
document.getElementById(“score”).textContent = `スコア:${score} / ${maxFruits}`;
} else if (fruit.y > canvas.height) {
fruits.splice(i, 1); // missed fruit
}
}
}
function showResult() {
let message = “”;
if (score >= 18) message = “🌟スーパーキャッチャー!すごい!”;
else if (score >= 12) message = “👍なかなか上手!”;
else if (score >= 6) message = “🙂もうちょっとで上手くなるよ!”;
else message = “😅がんばって練習しよう!”;
document.getElementById(“result”).innerHTML =
`🎉 ゲーム終了!あなたのスコアは ${score} / ${maxFruits} <br>${message}`;
document.getElementById(“resetBtn”).style.display = “inline-block”;
}
function gameLoop() {
if (gameOver) return;
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawBasket();
drawFruits();
updateFruits();
if (totalFruits === maxFruits && fruits.length === 0) {
gameOver = true;
showResult();
} else {
requestAnimationFrame(gameLoop);
}
}
document.addEventListener(“keydown”, (e) => {
if (e.key === “ArrowLeft”) basket.x -= 20;
if (e.key === “ArrowRight”) basket.x += 20;
if (basket.x < 0) basket.x = 0;
if (basket.x + basket.width > canvas.width) basket.x = canvas.width – basket.width;
});
function startGame() {
fruits = [];
score = 0;
totalFruits = 0;
gameOver = false;
basket.x = 180;
document.getElementById(“score”).textContent = `スコア:0 / ${maxFruits}`;
document.getElementById(“result”).textContent = “”;
document.getElementById(“resetBtn”).style.display = “none”;
fruitInterval = setInterval(() => {
if (totalFruits < maxFruits) {
createFruit();
} else {
clearInterval(fruitInterval);
}
}, 1000);
gameLoop();
}
document.getElementById(“resetBtn”).addEventListener(“click”, startGame);
// 最初のスタート
startGame();
</script>
</body>
</html>
まとめ&次のステップ!
このゲームが完成したら…
いろんな工夫もできるよ!たとえば:
-
🎵 音をつけてみよう!(キャッチ時に「ピンポン♪」など)
無償素材音源などで検索してください -
🌈 背景をカラフルにしよう!
-
🕹 スタート画面をつけてみよう!
-
🧃 フルーツの種類で得点を変えるのも面白い!
-
🌀 カゴのスピードを選べるようにしてもOK!
➡ ChatGPTに「〇〇を追加して」と聞いてみよう!
どんどんゲームがパワーアップしていくよ!
おわりに
ゲームを自分で作れるって、なんだかワクワクするよね!
ChatGPTを使えば、プログラミングが初めてでも大丈夫!
つぎは「お絵かきアプリ」や「シューティングゲーム」も作ってみようね🎨🚀



コメント