こんにちは!今日は、どうぶつの絵文字を使った簡単なクイズアプリを作る方法を紹介するよ!メモ帳だけで簡単にできるから、初心者でも楽しくプログラミングができるよ。さっそくやってみよう!
用意するもの
-
パソコン
-
メモ帳(Windowsの「メモ帳」やMacの「テキストエディット」など)
-
インターネットにつながった環境(ChatGPTを使うため)
プログラムを作る方法
-
ChatGPTにプロンプトを送ろう! まず、ChatGPTに「動物の絵文字を使ったクイズを作りたい」と伝えてみよう。こんな風にお願いしてみてね:
「動物の絵文字を使って、選択肢で答えるクイズを作りたい。10問作って、最後に点数を出して、正解の動物の名前も表示してほしい。」
-
ChatGPTからもらったプログラムをコピーしよう! ChatGPTがくれるコードをそのままコピーして、自分のパソコンに貼り付けよう。次のステップで貼り付ける場所を説明するよ。
-
メモ帳にプログラムを貼り付けよう!
-
メモ帳を開く
-
ChatGPTからもらったコードを全部コピーしてメモ帳に貼り付ける
-
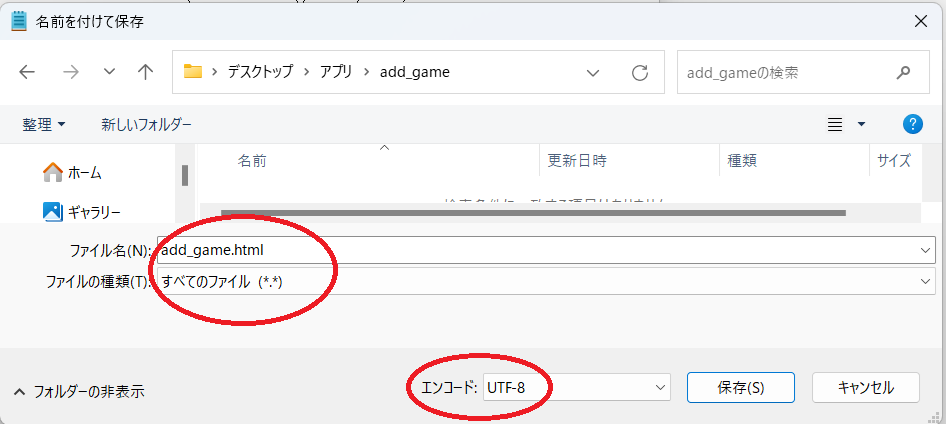
ファイルを「emoji_quiz.html」などの名前で保存する(拡張子は「.html」にしてね)

-
-
ブラウザで開こう! ファイルを保存したら、そのファイルをダブルクリックして開いてみて!ブラウザでクイズが始まるよ。動物の絵文字が表示されるから、どれが正解かを選んでね!
プログラムの内容
このプログラムでは、動物の絵文字を使った選択問題を作成しているよ。10問の問題に答えた後に、正解数を表示して、ほめことばが出るようになっているんだ。
プログラムのコード
以下が実際に使ったプログラムのコードだよ。これをメモ帳にコピーして保存しよう!
まとめ
このように、プログラムをちょっとした編集で自分だけのクイズにできるんだ!もし自分で問題を追加したいときは、問題の「hint」や「choices」を変えてみよう!
プログラミングを学ぶと、もっといろんなアプリやゲームが作れるようになるよ。楽しんでね!🐾



コメント