小学生でもできる!どうぶつタッチクイズの作り方【ChatGPTでアプリづくり】
こんにちは!
今回は、**ぞうはどれ?ねこはどれ?**と絵文字で答える楽しい「どうぶつタッチクイズ」を、ChatGPTといっしょに作る方法を紹介します。
パソコンとメモ帳だけで作れるよ!
完成するとこんなアプリになります→どうぶつタッチクイズ
まずはChatGPTにお願いしよう!
ChatGPTに下のようにお願いしてみよう👇
「どうぶつの名前がひらがなで出てきて、4つの絵文字からえらぶクイズをHTMLで作ってください。
正解なら◯、まちがいなら✕を出して、10問で1セットにしてさいごに点数と評価を出してください。リセットボタンもつけてください。」
すると…
ChatGPTが**HTMLプログラム(ゲームの中身)**を作ってくれます!
メモ帳にペタッとするだけ!
-
パソコンでメモ帳を開く
-
ChatGPTが出してくれたコードをぜんぶコピーして、メモ帳に**ペースト(貼りつけ)**します
-
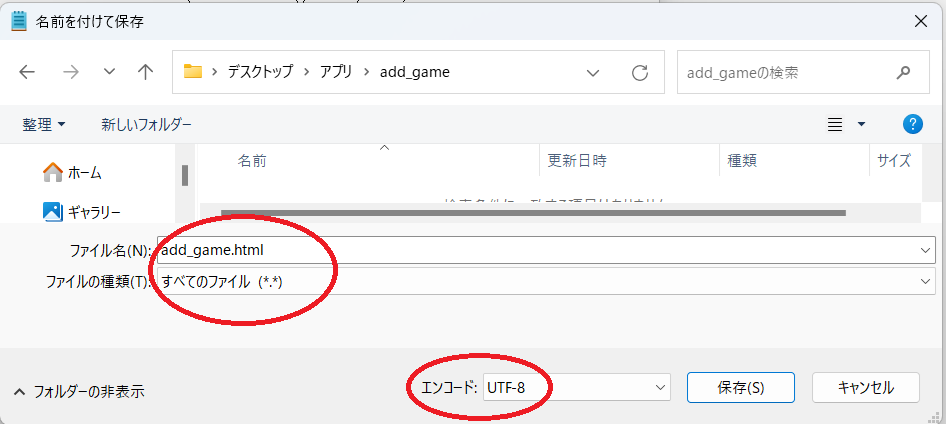
名前を「
emoji_quiz.html」として保存します -
保存するときに、「ファイルの種類」を「すべてのファイル」にしてね

-
保存したファイルをダブルクリックすると…ゲームスタート!
ChatGPTが作ったプログラム(コピーして使ってね)
👇このコードをまるごとコピーしてメモ帳に貼って保存しよう!
(長いけど、ぜんぶ必要だよ)
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>どうぶつタッチクイズ</title>
<style>
body { text-align: center; font-family: sans-serif; font-size: 24px; }
.animal-btn {
font-size: 40px;
margin: 10px;
padding: 20px 30px;
cursor: pointer;
}
#result {
font-size: 48px;
margin-top: 20px;
}
#score {
margin-top: 20px;
font-size: 28px;
}
#resetBtn {
margin-top: 30px;
padding: 10px 20px;
font-size: 20px;
display: none;
}
</style>
</head>
<body>
<h1>どうぶつタッチクイズ</h1>
<p id=”question”>…</p>
<div id=”choices”></div>
<div id=”result”></div>
<div id=”score”></div>
<button id=”resetBtn” onclick=”resetGame()”>もういちど</button>
<script>
const animals = [
{ emoji: ‘🐶’, name: ‘いぬ’ },
{ emoji: ‘🐱’, name: ‘ねこ’ },
{ emoji: ‘🐭’, name: ‘ねずみ’ },
{ emoji: ‘🐰’, name: ‘うさぎ’ },
{ emoji: ‘🦊’, name: ‘きつね’ },
{ emoji: ‘🐻’, name: ‘くま’ },
{ emoji: ‘🐼’, name: ‘ぱんだ’ },
{ emoji: ‘🐨’, name: ‘こあら’ },
{ emoji: ‘🐯’, name: ‘とら’ },
{ emoji: ‘🦁’, name: ‘らいおん’ },
{ emoji: ‘🐮’, name: ‘うし’ },
{ emoji: ‘🐷’, name: ‘ぶた’ },
{ emoji: ‘🐸’, name: ‘かえる’ },
{ emoji: ‘🐵’, name: ‘さる’ },
{ emoji: ‘🐔’, name: ‘にわとり’ },
{ emoji: ‘🦉’, name: ‘ふくろう’ },
{ emoji: ‘🐧’, name: ‘ぺんぎん’ },
{ emoji: ‘🐢’, name: ‘かめ’ },
{ emoji: ‘🐘’, name: ‘ぞう’ },
{ emoji: ‘🦒’, name: ‘きりん’ }
];
let correctAnimal = {};
let questionCount = 0;
let correctCount = 0;
function shuffle(array) {
return array.sort(() => Math.random() – 0.5);
}
function showEvaluation(score) {
if (score === 10) return ‘パーフェクト!すごい!’;
if (score >= 7) return ‘とても よくできました!’;
if (score >= 4) return ‘がんばったね!’;
return ‘つぎはもっと がんばろう!’;
}
function nextQuestion() {
if (questionCount >= 10) {
const evalText = showEvaluation(correctCount);
document.getElementById(‘question’).textContent = ‘おわり!’;
document.getElementById(‘choices’).innerHTML = ”;
document.getElementById(‘result’).textContent = ”;
document.getElementById(‘score’).innerHTML = `せいかい:${correctCount} / 10<br>${evalText}`;
document.getElementById(‘resetBtn’).style.display = ‘inline-block’;
return;
}
const shuffled = shuffle([…animals]);
correctAnimal = shuffled[0];
const options = shuffle(shuffled.slice(0, 4));
document.getElementById(‘question’).textContent = correctAnimal.name + ‘ はどれ?’;
const choicesDiv = document.getElementById(‘choices’);
choicesDiv.innerHTML = ”;
options.forEach(animal => {
const btn = document.createElement(‘button’);
btn.className = ‘animal-btn’;
btn.textContent = animal.emoji;
btn.onclick = () => checkAnswer(animal);
choicesDiv.appendChild(btn);
});
document.getElementById(‘result’).textContent = ”;
document.getElementById(‘score’).textContent = `もんだい:${questionCount + 1} / 10`;
}
function checkAnswer(answer) {
if (answer.emoji === correctAnimal.emoji) {
document.getElementById(‘result’).textContent = ‘◯’;
correctCount++;
} else {
document.getElementById(‘result’).textContent = ‘✕’;
}
questionCount++;
setTimeout(nextQuestion, 1000);
}
function resetGame() {
questionCount = 0;
correctCount = 0;
document.getElementById(‘score’).textContent = ”;
document.getElementById(‘resetBtn’).style.display = ‘none’;
nextQuestion();
}
nextQuestion();
</script>
</body>
</html>
このゲームのいいところ
-
正解すると「◯」、まちがえると「✕」が出る
-
10問答えたら「せいかい数」と「がんばったね!」などのひょうかが出る
-
「もういちど」ボタンで、すぐにまたあそべる
もっとすごくするアイデア!
-
🎵「せいかい!」や「ブーッ!」のおとを出す
-
🔊 どうぶつの名前をこえでよみあげる
-
🐤 どうぶつのえをえもじじゃなく本物のイラストにする
-
🧠「ことばクイズ」や「九九クイズ」にへんしんさせる
まとめ
-
ChatGPTに「どうぶつタッチクイズつくって!」とプロンプトを送る
-
メモ帳にコピーして「emoji_quiz.html」として保存
-
ブラウザで開いたらすぐ遊べる!
-
「リセットボタンをつけてね」「音を出して!」など、ChatGPTにもっとお願いしてアレンジしよう!



コメント