【かんたん】メモ帳だけで!おしゃれな電卓アプリを作ろう
こんにちは!
今日は、小学生でもできる
**「メモ帳だけでつくる電卓アプリ」**の作り方を紹介します!
しかも、プログラムはChatGPTに作ってもらうので、
むずかしいコードを書く必要はありません。
とっても楽しいので、ぜひやってみてね!
つかうもの
-
パソコン
-
メモ帳(Windowsに入ってる)
-
インターネット(ChatGPTにプログラムを書いてもらうため)
ざっくり流れ
-
ChatGPTに「電卓アプリを作ってください」とたのむ
-
もらったプログラムをメモ帳にコピペする
-
ファイルを保存する
-
ブラウザでひらく!
-
電卓であそぶ!
くわしい作り方
① ChatGPTにたのもう!
まず、ChatGPTにこう聞いてみましょう。
メモ帳だけで作れる電卓アプリをHTMLで作ってください。
おしゃれなデザインにしてください。
すると、ChatGPTがかんぺきなプログラムをつくってくれます!
※この記事の一番下に「サンプルコード」も載せておきます!
② メモ帳にコピペする
-
パソコンで「メモ帳」をひらく
-
ChatGPTからもらったプログラムをぜんぶコピーする
-
メモ帳にはりつける(ペーストする)
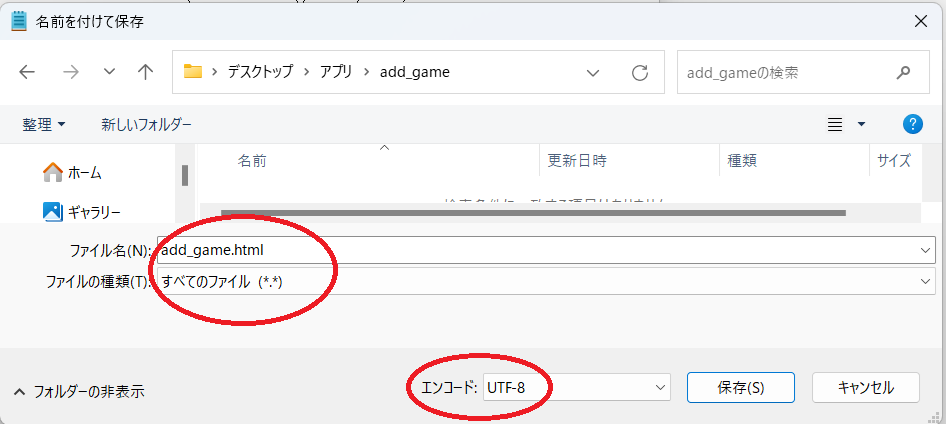
③ ファイルを保存する
-
メモ帳で「名前をつけて保存」をえらぶ
-
ファイル名を「dentaku.html」にする(なんでもOKだけど「.html」が大事!)
-
「保存」をクリック

これでOK!
④ ブラウザで開く!
さっき保存したファイルをダブルクリックすると、
インターネットみたいな画面(ブラウザ)が開きます!
そこに、自分だけの電卓アプリができてるよ✨
電卓アプリ
【まとめ】
-
プログラムが苦手でも大丈夫!
-
ChatGPTにお願いすれば作れる!
-
メモ帳だけでアプリができる!
世界にひとつだけの電卓、ぜひ作ってみてね😊
【サンプルコード】
</details>
おわりに
これで、あなただけの手作り電卓アプリが完成!🎉
プログラミングって、こんなふうに楽しくてワクワクするものなんだ!
もっとすごいアプリも、同じように作れるよ♪
「つぎはゲームを作ってみたい!」って人は、またブログで紹介するね!



コメント