かんたん!1たい1カードバトルゲームのつくりかた(小学生でもできるよ)
こんにちは!
きょうは、メモ帳だけでできる、シンプルなカードバトルゲームの作りかたをしょうかいします。プログラミングがはじめてでも、コピーしてはるだけでOK!
10回たたかって、さいごにスコアとひょうかも出るよ!
完成するとこんなアプリになります→cardbattle
まずは ChatGPT に たのんでみよう!
ChatGPTに、こんなふうに話しかけてみてね:
1対1カードバトルゲームを作ってください。10問をワンセットとして、勝ち負けで点数をつけて、最後にスコアと評価を出してください。リセットボタンもつけてください。小学生でもわかるように作ってください。
メモ帳でゲームをつくろう!
-
**メモ帳(Notepad)**をひらこう(Windowsなら「スタート」→「メモ帳」で出てくるよ)
-
下のコードをぜんぶコピーして、メモ帳にはりつけてね
-
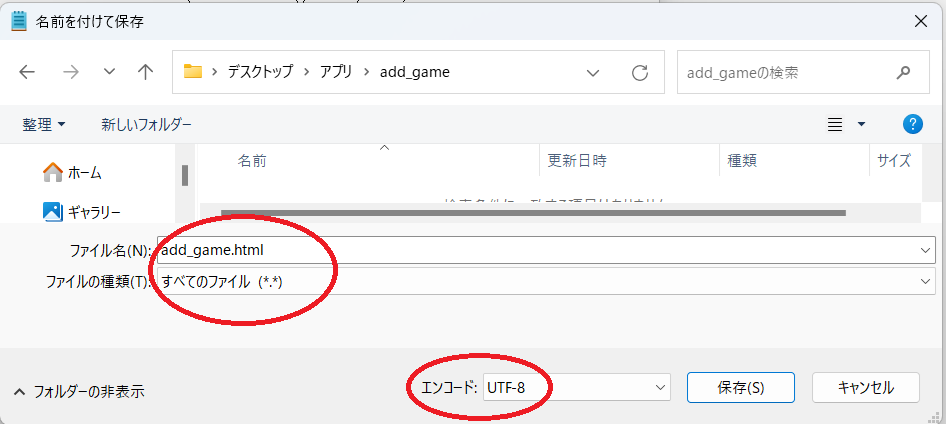
「名前をつけて保存」をえらんで、
-
ファイル名:
cardgame.html -
ファイルの種類:すべてのファイル
-
文字コード:UTF-8
にしてね

-
-
保存したファイルをダブルクリックすればゲームスタート!
ChatGPTがつくったプログラム(そのままコピーしてOK!)
まとめ&アレンジのヒント
このゲームは、数字をくらべて勝ち負けを決めるシンプルなカードバトルです。でも、まだまだ工夫できることがたくさんあります!
たとえば……
-
絵文字カードにする(やなど)
-
もっとむずかしいルールを追加する(偶数カードは2倍?)
-
勝った回数をカウントしてランキングを出す



コメント