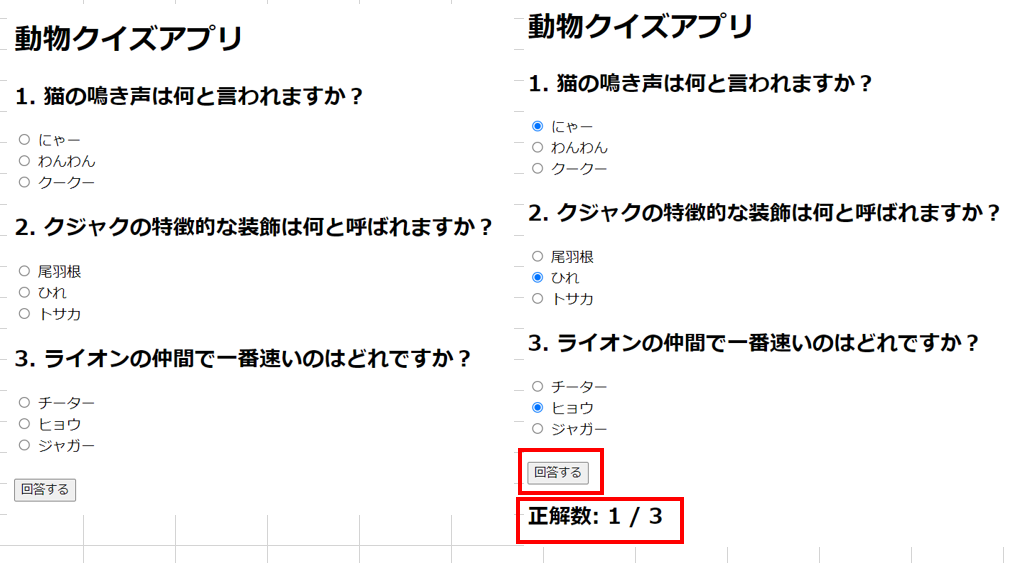
ChatGPTが動物クイズアプリを作ってくれました
わたしにJavascriptでプログラムを書くスキルはありませんが、ChatGPTにお願いすると4択クイズアプリを作ってくれました。
基本機能だけをお願いしていますので、興味のある方はプロンプトを追加していいものを作ってください。
仕組みがわかったらプロンプトを追加して、自分好みに改良してみてください。
「動物クイズアプリをhtml、Javascriptで作ってください」というプロンプトでは、どれが正解かわかりませんでした。プロンプトを追加してオリジナルのクイズアプリを作ってみてください。

ChatGPTでWebアプリを作る方法
- ChatGPTにお願いします。「動物クイズアプリをhtml、Javascriptで作ってください」
- ChatGPTが作ったコードをメモ帳などのエディタに張り付けます。
- そのファイルをテキストではなく、html形式で保存します。
- そのアイコンを開くとストップウォッチの画面が開きます。
以上で完成です。簡単なので挑戦してみてください。
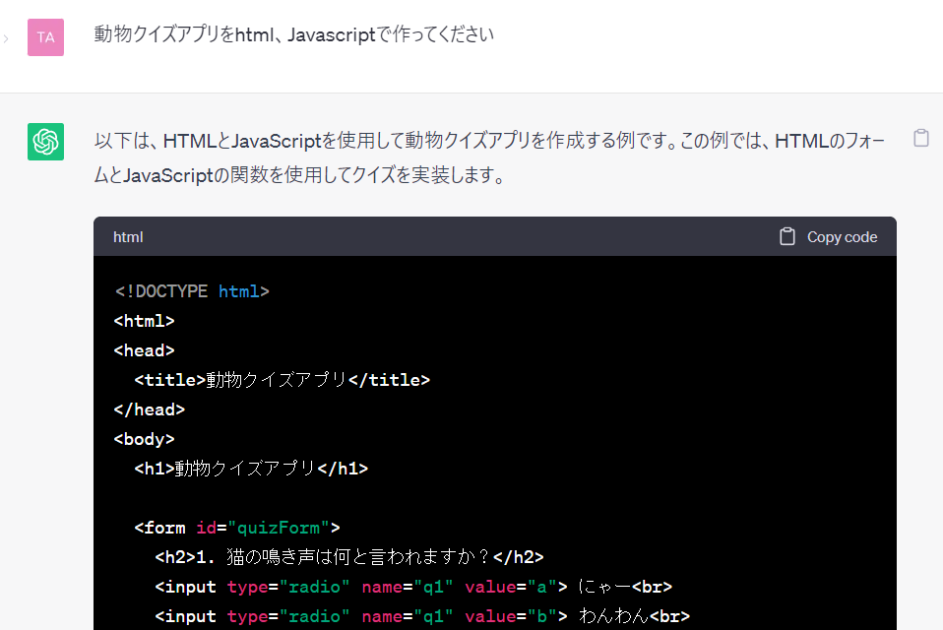
ChatGPTの画面

ChatGPTからのコメント
上記のコードをHTMLファイルに保存し、ブラウザで開くと、動物クイズアプリが表示されます。各質問に対して選択肢から1つ選んで回答し、「回答する」ボタンをクリックすると、正解数が表示されます。
このコードでは、checkAnswers()関数がユーザーの回答を収集し、正解と比較してスコアを計算します。正解数に応じて、正解数が全問正解の場合とそれ以外の場合で異なるメッセージを表示します。
このコードは単純な例であり、より多くの質問やクイズのカスタマイズ、より洗練されたロジックなど、実際のアプリには必要な機能が欠けている可能性があります。また、セキュリティやバリデーションなどの考慮事項も考慮する必要があります。
ChatGPTが書いたコード
<!DOCTYPE html>
<html>
<head>
<title>動物クイズアプリ</title>
</head>
<body>
<h1>動物クイズアプリ</h1>
<form id=”quizForm”>
<h2>1. 猫の鳴き声は何と言われますか?</h2>
<input type=”radio” name=”q1″ value=”a”> にゃー<br>
<input type=”radio” name=”q1″ value=”b”> わんわん<br>
<input type=”radio” name=”q1″ value=”c”> クークー<br>
<h2>2. クジャクの特徴的な装飾は何と呼ばれますか?</h2>
<input type=”radio” name=”q2″ value=”a”> 尾羽根<br>
<input type=”radio” name=”q2″ value=”b”> ひれ<br>
<input type=”radio” name=”q2″ value=”c”> トサカ<br>
<h2>3. ライオンの仲間で一番速いのはどれですか?</h2>
<input type=”radio” name=”q3″ value=”a”> チーター<br>
<input type=”radio” name=”q3″ value=”b”> ヒョウ<br>
<input type=”radio” name=”q3″ value=”c”> ジャガー<br>
<br>
<input type=”button” value=”回答する” onclick=”checkAnswers()”>
</form>
<div id=”result”></div>
<script>
function checkAnswers() {
var correctAnswers = [‘a’, ‘a’, ‘a’];
var userAnswers = [];
var form = document.getElementById(‘quizForm’);
for (var i = 0; i < form.elements.length; i++) {
if (form.elements[i].type === ‘radio’ && form.elements[i].checked) {
userAnswers.push(form.elements[i].value);
}
}
var score = 0;
for (var j = 0; j < correctAnswers.length; j++) {
if (userAnswers[j] === correctAnswers[j]) {
score++;
}
}
var resultDiv = document.getElementById(‘result’);
if (score === correctAnswers.length) {
resultDiv.innerHTML = ‘<h2>すごい!全問正解です!</h2>’;
} else {
resultDiv.innerHTML = ‘<h2>正解数: ‘ + score + ‘ / ‘ + correctAnswers.length + ‘</h2>’;
}
}
</script>
</body>
</html>
まとめ
はじめてChatGPTにプログラムを書いてもらった時にはびっくりしたというより、あっけにとられてしまいました。これまでJavascriptの本も見たことがありますが、難しそうで自分でやろうとは思いませんでしたが、ChatGPTに作ってもらって感動しています。



コメント