小学生でも作れる!アルファベットタイピングアプリの作り方【ChatGPTでかんたん】
こんにちは!
今回は、キーボードでアルファベットを打ってあそぶゲームを作ってみよう!
むずかしそうに見えるけど、ChatGPTにお願いすればOK!
完成するとこんなアプリになります→alphabet_typing
🧠 まずはChatGPTにこう聞いてみよう!
ChatGPT(チャットジーピーティー)に、下の文をコピペして聞いてみよう👇
すると、ChatGPTが**ゲームのプログラム(コード)**をつくってくれるよ!
それを、次の手順で使えばすぐゲームができるんだ!
💾 メモ帳でゲームを作ろう!
📝 Step 1:メモ帳を開く
-
キーボードで「メモ帳」と入力して開く
-
ChatGPTが出してくれたコード全部をコピーして貼り付けよう
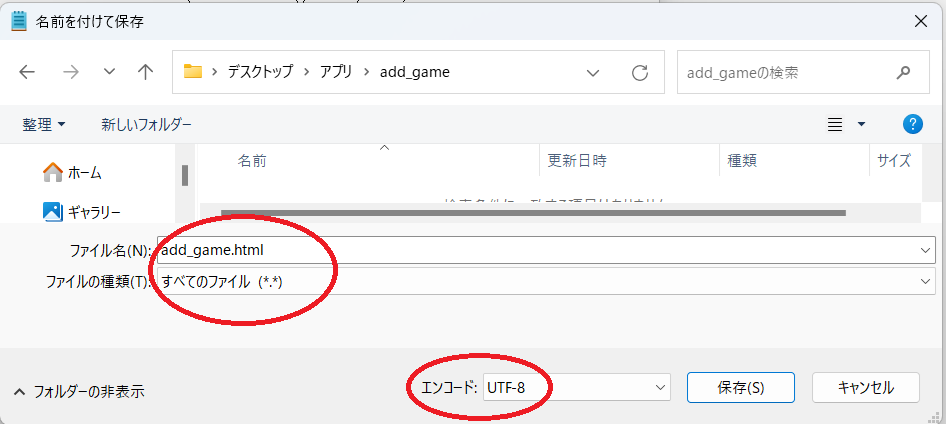
💾 Step 2:ファイルに保存
-
メモ帳のメニューから「ファイル」→「名前を付けて保存」
-
ファイル名を
typing_game.htmlにする -
「ファイルの種類」は「すべてのファイル(.)」にしてね
-
保存ボタンをクリック!

🌐 Step 3:ゲームスタート!
保存した typing_game.html をダブルクリックすると、ブラウザ(Chromeなど)でゲームが開くよ!
さあ、チャレンジしてみよう!
✅ ChatGPTが作ってくれたプログラム(コード)
下のコードをぜんぶコピーしてメモ帳に貼り付けてね👇
🎉 おまけ:こんなふうにあそべるよ!
-
スタートボタンを押すと、ランダムにアルファベットが出るよ
-
正しいキーを押すと「正解!」
-
まちがえたら「まちがい…」
-
20問おわると点数と評価が出るよ!
✏️ 最後に
このゲームは、キーボード練習にもなるし、プログラミングの第一歩としても楽しいよ!
「ひらがなタイピング」や「ことばをつくるゲーム」も作ってみたいなと思ったら、またChatGPTに聞いてみてね♪



コメント