【足し算タイムアタック】30秒で何問とける?メモ帳で作れるかんたん算数ゲーム!
こんにちは!今回は、足し算の練習がゲーム感覚でできる「足し算タイムアタック」ゲームを作ってみましょう!
メモ帳とパソコンがあれば、誰でもつくれてすぐ遊べるよ🎮
◆ どんなゲーム?
-
1〜50までの数字で足し算の問題が出てくる
-
制限時間は30秒!できるだけ多くとこう!
-
スコアは自動でカウント、最後に点数が出る!
- 足し算タイムアタック
◆ ChatGPTへのお願いのしかた(プロンプト)
「小学生向けの足し算タイムアタックゲームをHTMLとJavaScriptで作ってください。1〜50の数字でランダムに足し算の問題を出し、制限時間30秒で何問解けたかスコアを表示してください。メモ帳に貼って保存し、デスクトップで遊べるようにしてください。」
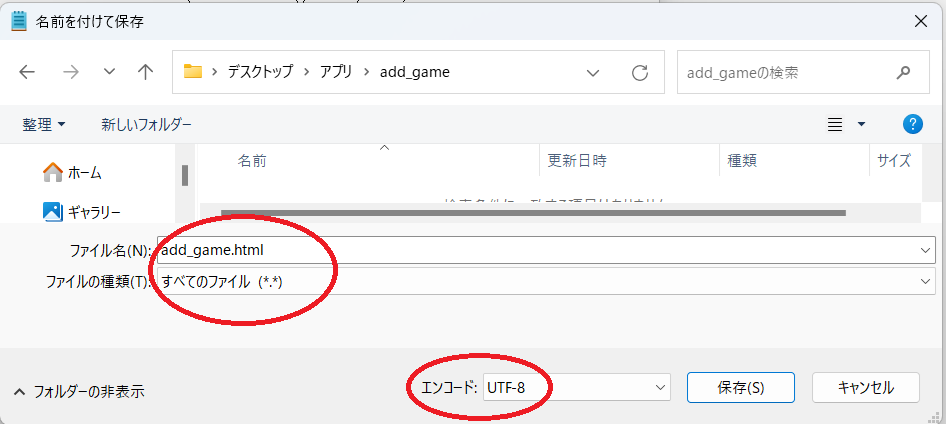
◆ メモ帳に貼るコード(UTF-8で保存)
◆ あそびかた
-
メモ帳を開く
-
上のコードを貼りつける
-
名前を「add_game.html」にして、文字コードはUTF-8で保存!

-
ダブルクリックでブラウザが開き、すぐに遊べる🎉
◆ まとめ
-
足し算が自然と速くなる✨
-
制限時間で集中力もつく!
-
メモ帳だけでOK!パソコンで簡単に遊べる!



コメント