小学生でもつくれる!「1〜16クリックゲーム」の作り方【メモ帳だけでOK】
こんにちは!今回は、パソコンとメモ帳だけで作れる
楽しい「1から16を順番にクリックするゲーム」の作り方を紹介します!
ゲームを作るってむずかしそう…?
だいじょうぶ!ChatGPTにお願いすれば、すぐにゲームができちゃうよ✨
完成するとこんなアプリになります→count
ChatGPTにお願いしよう!
まず、ChatGPTにこのように伝えてください:
ChatGPTへのプロンプト(お願いする言葉)
ChatGPTが作ってくれたコードをコピーしよう!
ChatGPTが下のような**プログラム(コード)**を出してくれます。
ぜんぶコピーしてください。
👇 ここからコピー!👇
👆 ここまでコピー!👆
💾 3. メモ帳に貼りつけて、ゲームを保存しよう!
🧾 手順:
-
パソコンで「メモ帳(Notepad)」を開く
-
コピーしたコードをそのまま貼りつける
-
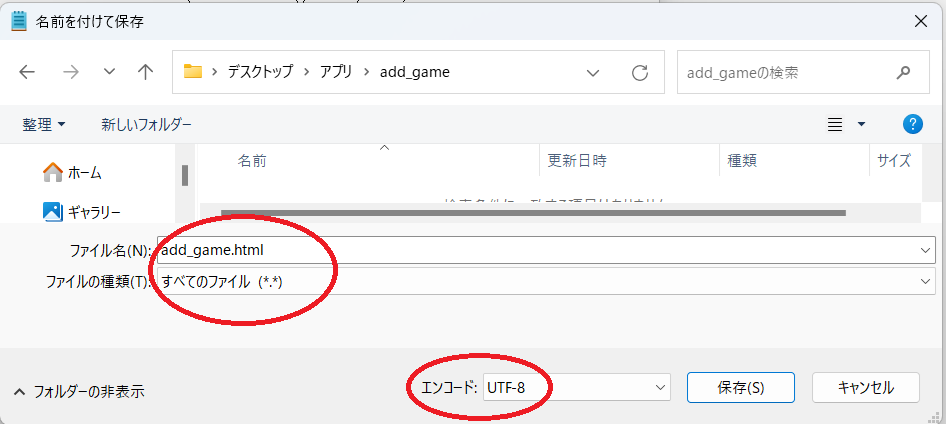
「ファイル」→「名前を付けて保存」をクリック
-
ファイル名を
click_game.htmlにする -
「ファイルの種類」は 「すべてのファイル」 にしてね

-
「保存」ボタンをクリック!
ブラウザでひらいてあそぼう!
保存したファイル click_game.html をダブルクリックすると、
ゲームがブラウザ(ChromeやEdgeなど)で開くよ!
できたらこうなる!遊び方
-
1〜16の数字がランダムに並ぶ
-
「スタート」ボタンを押すと、ゲームスタート!
-
1から順にクリックしていこう!
-
20秒以内に何個押せるかな?
おわりに
このゲームは、ChatGPTとメモ帳だけでつくれるかんたんなプログラミングです!
すこしずつコードを変えて、自分だけのゲームにもできるよ!



コメント