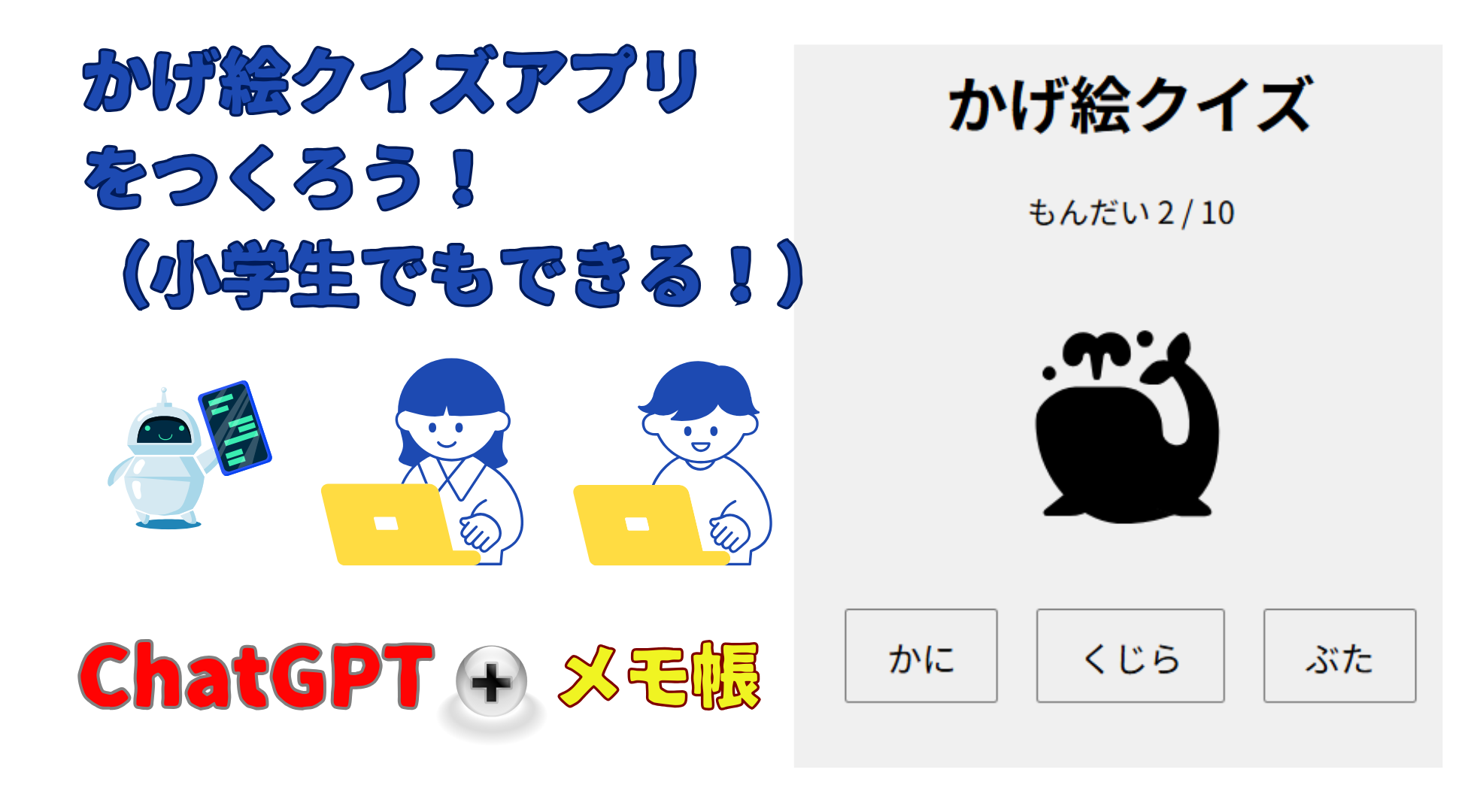
かげ絵クイズアプリをつくろう!(小学生でもできる!)
こんにちは!今回は「黒いシルエットを見て、なんの動物か当てるクイズアプリ」を、パソコンのメモ帳だけで作る方法を紹介します!
むずかしく見えるけど、じつはとってもカンタン。さあ、いっしょにやってみよう!
完成したらこんなアプリになります→かげ絵クイズアプリ
ChatGPTにこうたずねよう!
まず、ChatGPTにこんなふうに聞いてみてね:
プロンプト(コピペOK):
かげ絵クイズゲーム(動物のシルエットを見て3つから答えるクイズ)を、HTMLとJavaScriptで作ってください。10問セットで、最後に点数と評価を表示して、「もういちどチャレンジ」ボタンもつけてください。小学生でも楽しめるように!
メモ帳でコードをはりつけよう!
① パソコンの「メモ帳(Notepad)」を開きます。
② ChatGPTが出してくれたコード(下にあるよ!)を、ぜんぶコピーして貼りつけます。
ファイルを保存しよう!
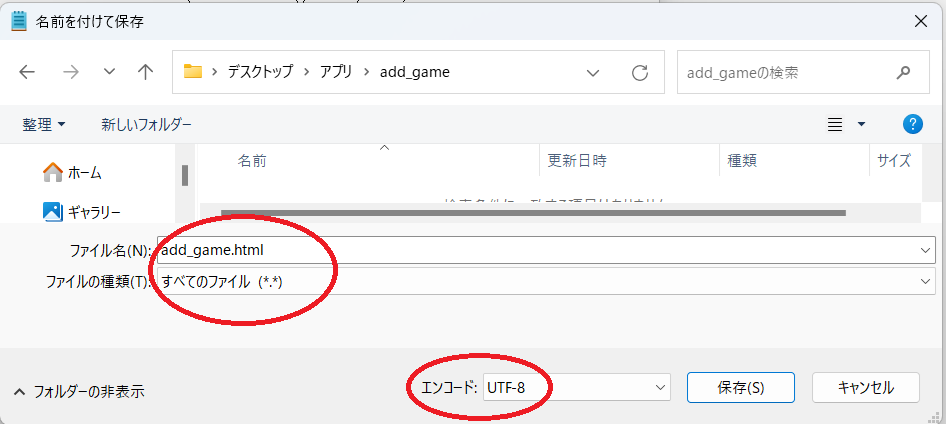
① 上のメニューで「ファイル」→「名前を付けて保存」
② 「ファイル名」を kagequiz.html にします(←名前はなんでもいいけど、最後は .html にしてね)
③ 「ファイルの種類」は「すべてのファイル」にして、「UTF-8」で保存!

ゲームをひらいてみよう!
① 保存した kagequiz.html ファイルを ダブルクリック!
② すると…ブラウザでゲームがひらきます!🎉
黒いかげ絵を見て、正しい動物をえらんでね!
ChatGPTが作ったコード(そのままコピーしてOK!)
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>かげ絵クイズ</title>
<style>
body { font-family: sans-serif; text-align: center; background: #f0f0f0; }
#shadow {
font-size: 100px;
margin: 20px;
filter: brightness(0) saturate(100%); /* 黒くする */
}
#result, #score { font-size: 24px; margin-top: 20px; }
button { padding: 10px 20px; font-size: 18px; margin: 10px; }
#retry { display: none; margin-top: 20px; }
</style>
</head>
<body>
<h1>かげ絵クイズ</h1>
<div id=”questionNum”></div>
<div id=”shadow”>❓</div>
<div id=”choices”></div>
<div id=”result”></div>
<div id=”score”></div>
<button id=”retry” onclick=”startGame()”>もう一度チャレンジ</button>
<script>
const animals = [
{ emoji: “🐶”, name: “いぬ” }, { emoji: “🐱”, name: “ねこ” },
{ emoji: “🐭”, name: “ねずみ” }, { emoji: “🐹”, name: “ハムスター” },
{ emoji: “🐰”, name: “うさぎ” }, { emoji: “🦊”, name: “きつね” },
{ emoji: “🐻”, name: “くま” }, { emoji: “🐼”, name: “パンダ” },
{ emoji: “🐨”, name: “コアラ” }, { emoji: “🐯”, name: “とら” },
{ emoji: “🦁”, name: “ライオン” }, { emoji: “🐮”, name: “うし” },
{ emoji: “🐷”, name: “ぶた” }, { emoji: “🐸”, name: “かえる” },
{ emoji: “🐵”, name: “さる” }, { emoji: “🐔”, name: “にわとり” },
{ emoji: “🐧”, name: “ペンギン” }, { emoji: “🐦”, name: “ことり” },
{ emoji: “🦉”, name: “ふくろう” }, { emoji: “🦇”, name: “こうもり” },
{ emoji: “🐍”, name: “へび” }, { emoji: “🐢”, name: “かめ” },
{ emoji: “🐙”, name: “たこ” }, { emoji: “🦑”, name: “いか” },
{ emoji: “🦀”, name: “かに” }, { emoji: “🐬”, name: “いるか” },
{ emoji: “🐳”, name: “くじら” }, { emoji: “🐘”, name: “ぞう” },
{ emoji: “🦒”, name: “きりん” }, { emoji: “🦓”, name: “しまうま” }
];
let quiz = [];
let current = 0;
let score = 0;
function shuffle(array) {
for (let i = array.length – 1; i > 0; i–) {
const j = Math.floor(Math.random() * (i + 1));
[array[i], array[j]] = [array[j], array[i]];
}
}
function startGame() {
quiz = [];
score = 0;
current = 0;
document.getElementById(“result”).textContent = “”;
document.getElementById(“score”).textContent = “”;
document.getElementById(“retry”).style.display = “none”;
const quizCandidates = […animals];
shuffle(quizCandidates);
quiz = quizCandidates.slice(0, 10);
showQuiz();
}
function showQuiz() {
if (current >= quiz.length) {
showScore();
return;
}
const q = quiz[current];
document.getElementById(“questionNum”).textContent = `もんだい ${current + 1} / 10`;
document.getElementById(“shadow”).textContent = q.emoji;
const choices = generateChoices(q.name);
const choicesDiv = document.getElementById(“choices”);
choicesDiv.innerHTML = “”;
choices.forEach(choice => {
const btn = document.createElement(“button”);
btn.textContent = choice;
btn.onclick = () => checkAnswer(choice);
choicesDiv.appendChild(btn);
});
}
function generateChoices(correct) {
const names = animals.map(a => a.name).filter(n => n !== correct);
shuffle(names);
const options = [correct, names[0], names[1]];
shuffle(options);
return options;
}
function checkAnswer(ans) {
if (ans === quiz[current].name) {
score++;
document.getElementById(“result”).textContent = “せいかい!🎉”;
} else {
document.getElementById(“result”).textContent = “ざんねん…💦”;
}
current++;
setTimeout(() => {
document.getElementById(“result”).textContent = “”;
showQuiz();
}, 1000);
}
function showScore() {
let comment = “”;
if (score === 10) comment = “パーフェクト!すごい!🌟”;
else if (score >= 7) comment = “とてもよくできました!👏”;
else if (score >= 4) comment = “がんばったね!もういちどチャレンジしてみよう!”;
else comment = “ざんねん…でもつぎはきっとできる!💪”;
document.getElementById(“score”).textContent = `あなたの点数:${score} / 10\n${comment}`;
document.getElementById(“retry”).style.display = “inline-block”;
}
startGame();
</script>
</body>
</html>
もっとよくするアイデア(まとめ)
「もっと楽しくするにはどうする?」
こんなこともできるよ:
✅ リセットボタンを追加してみよう!
-
「リセット」ボタンをつけて、いつでも最初にもどれるようにすると、もっと遊びやすい!
このコードを もう一度チャレンジ ボタンの下に足してみよう!
✅ 他にもこんな工夫ができるよ!
| アイデア | できること |
|---|---|
| 果物のかげ絵にする | 🍎や🍌などの果物に変えてみよう! |
| スコアに音をつける | 正解・不正解で「ピンポーン」「ブッブー」 |
| タイマーをつける | 時間内に答えられるかチャレンジ! |
おわりに
自分だけのクイズアプリ、作れたかな?
メモ帳だけでこんなにすごいアプリが作れるなんて、びっくりだよね!
おともだちや家族にも見せてみよう!
そして「もっとこうしたいな~」と思ったら、またChatGPTにきいてみてね!



コメント