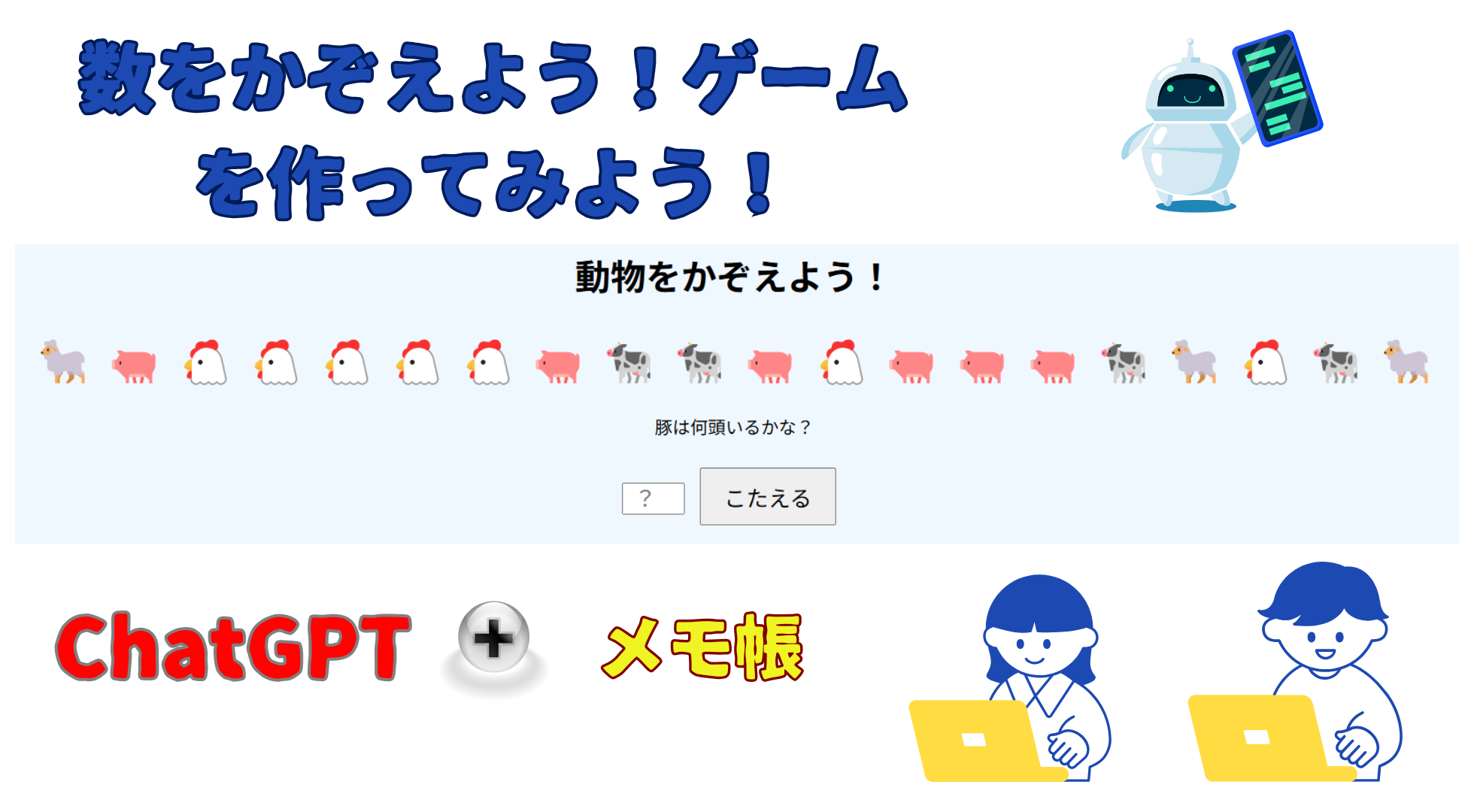
数をかぞえよう!ゲームを作ってみよう!
こんにちは!今日は「数をかぞえるゲーム」を作る方法を紹介するよ!
動物の数を数えて、正解できたら嬉しいゲームです。さっそく始めてみよう!
完成したものを確認しよう→数をかぞえるゲーム
必要なもの
-
パソコン(または、インターネットが使えるPC)
-
メモ帳(Windowsのメモ帳やMacのテキストエディットを使うよ)
-
インターネット(ChatGPTに助けてもらうために使います!)
ChatGPTにお願いしよう!
まずは、ChatGPT(チャットジーピーティー)にお願いして、ゲームのプログラムを作ってもらうよ。
以下のように聞いてみよう:
プロンプト:
ChatGPTがプログラムを作ってくれるよ!できたら、そのコードをコピーしよう。
メモ帳に貼り付けて保存しよう!
プログラムができたら、次はそれをメモ帳に貼り付けて保存するよ。
手順:
-
メモ帳(またはテキストエディット)を開くよ。
-
ChatGPTがくれたプログラムコードをコピー(Ctrl + C)して、メモ帳に貼り付け(Ctrl + V)するよ。
-
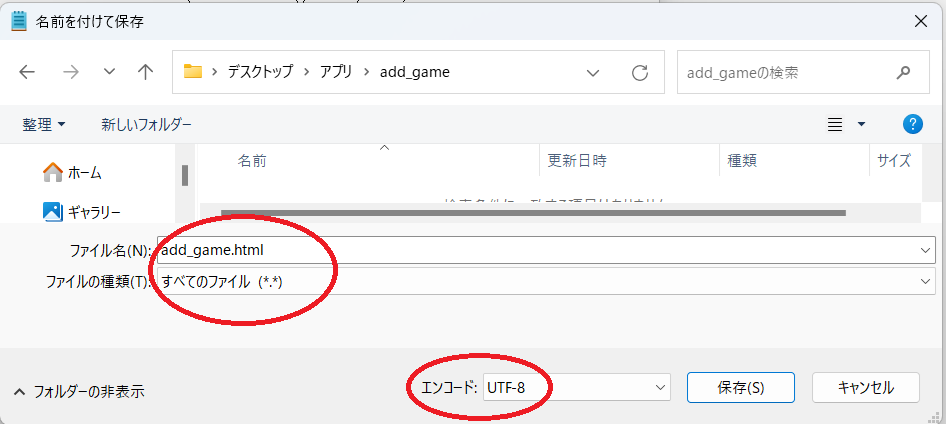
ファイルメニューから「名前を付けて保存」を選んで、名前を「
count_game.html」にして保存するよ。

-
注意! 保存する場所はわかりやすいところにしてね!(たとえばデスクトップ)
-
ゲームを開いてみよう!
保存できたら、そのファイルをダブルクリックして、ブラウザで開こう!
すると、動物の数をかぞえるゲームが始まるよ!問題が出てきて、数字を入力して「こたえる」ボタンを押すと、正解かどうかがわかるよ。
10問終了したらスコアを確認!
ゲームが終わると、あなたのスコアが表示されるよ!
「パーフェクト!」「よくできました!」など、評価もしてくれるから、楽しく点数をチェックしてね!
もう一度やりたくなったら?
ゲームが終わったら、「もういちどやる」というボタンが表示されるよ。
このボタンを押すと、ゲームがリセットされて、また最初からやり直せるんだ!
もっと良くするための提案
-
動物を増やす:いろんな動物(例えば、象や犬、猫など)を加えてみよう!
-
難易度を上げる:動物の数を増やして、もっと難しくしてみよう!
-
スコア表示を増やす:「何問正解したか」を表示して、もっとやる気を出させよう!
作ったプログラム
こちらが実際に作ったプログラムです。どんな感じで動くか見てみよう!
最後に
このゲームは、動物の数を数えるだけの簡単なゲームだけど、遊びながらプログラミングが学べるよ!
プログラムの中身をいじって、もっと楽しく、面白いものにしていってね!
次はどんなゲームを作ってみたいかな?コメントしてね!



コメント