【簡単にシューティングゲームを作ろう!】
こんにちは!今日は「シューティングゲーム」を作る方法を紹介するよ。難しそうに思うかもしれないけれど、実はとっても簡単に作れるんだよ。今回は、HTMLとJavaScriptを使って、プレイヤーが敵を撃つゲームを作ってみたよ。しかも、小学生でも理解できるように、ひとつひとつ丁寧に説明するから安心してね。
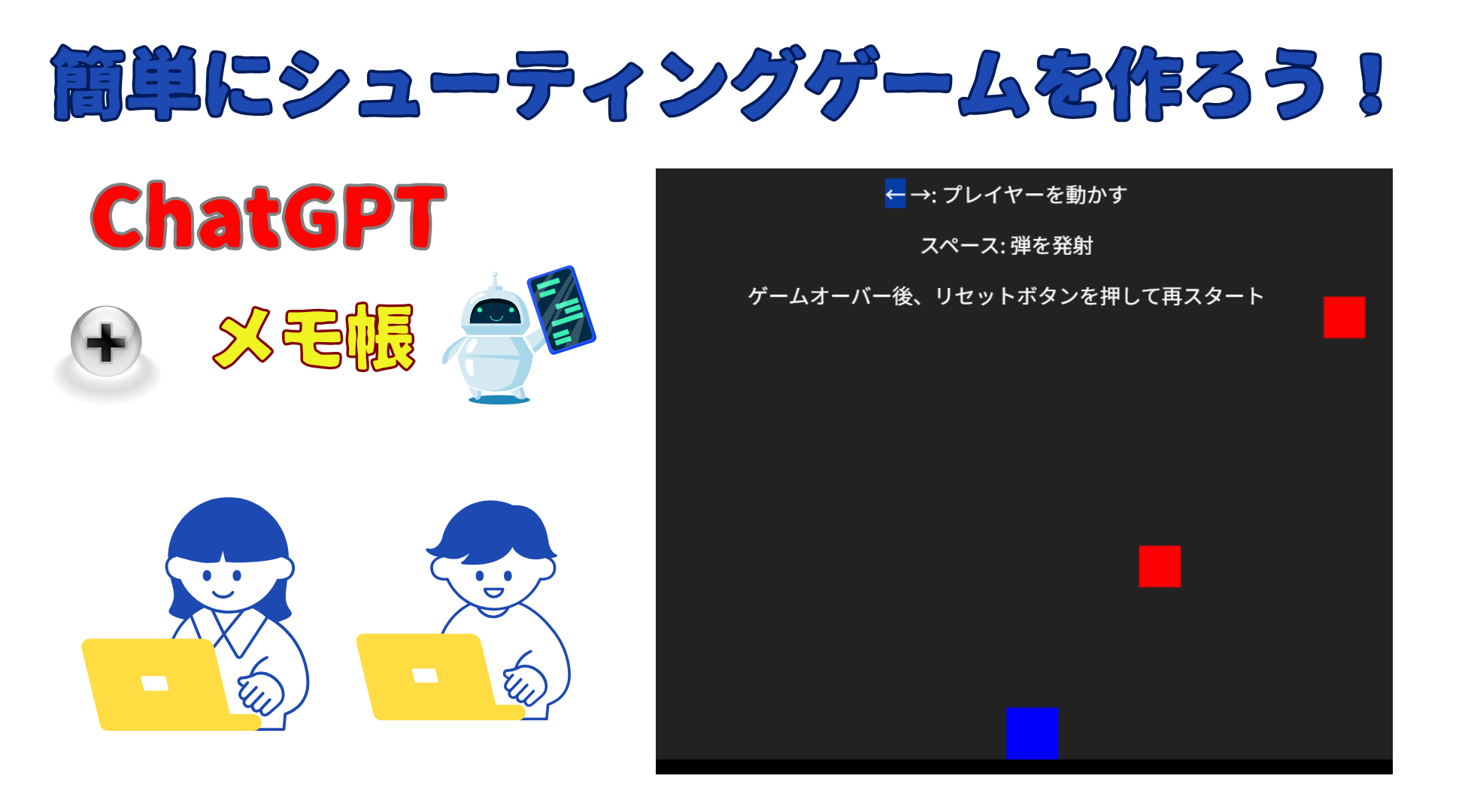
こんなゲームができるよシューティングゲーム
ゲームの内容
このシューティングゲームでは、プレイヤーが画面下の青い四角(プレイヤー)を動かして、スペースキーで弾を撃つことができるよ。敵(赤い四角)は上から下に向かって落ちてくるんだ。そして、敵に弾を当てると敵が消えるんだよ!
ChatGPTにどんな質問をしたのか?
まず、シューティングゲームを作りたかったので、ChatGPTに次のような質問をしました:
プロンプト:
HTMLとJavaScriptを使って、簡単なシューティングゲームを作りたい。プレイヤーが左右に動き、スペースキーで弾を撃つことができ、敵は上から下に落ちてきて、弾が敵に当たったら敵が消えるようにしてほしい。ゲームオーバー後にリセットボタンでゲームを再スタートできるようにしてほしい。
この質問に対して、ChatGPTはすぐにゲームのコードを提供してくれました。以下がそのコードだよ!
作成したプログラム
以下がシューティングゲームのコードです。コピーして、HTMLファイルとして保存して、ブラウザで開けば、すぐにプレイできるよ!
ゲームをカスタマイズしてみよう!
このコードを元に、色を変えたり、敵の数を増やしたりして自分だけのゲームを作ってみよう!お友達と競争してみても楽しいかもしれないね。



コメント