かわいいストップウォッチをメモ帳だけで作ろう!
こんにちは!今回は「メモ帳だけで作れるストップウォッチアプリ」をご紹介します✨
HTMLとJavaScriptだけで作れるので、小学生やパソコン初心者にもピッタリです!
✅ できること
-
スタート・ストップ・リセットができる
-
見た目がふんわり可愛い
-
ブラウザだけで動くから、インストール不要!
💻 作り方
-
パソコンの「メモ帳」を開きます
-
下のコードをコピーして貼り付けます
-
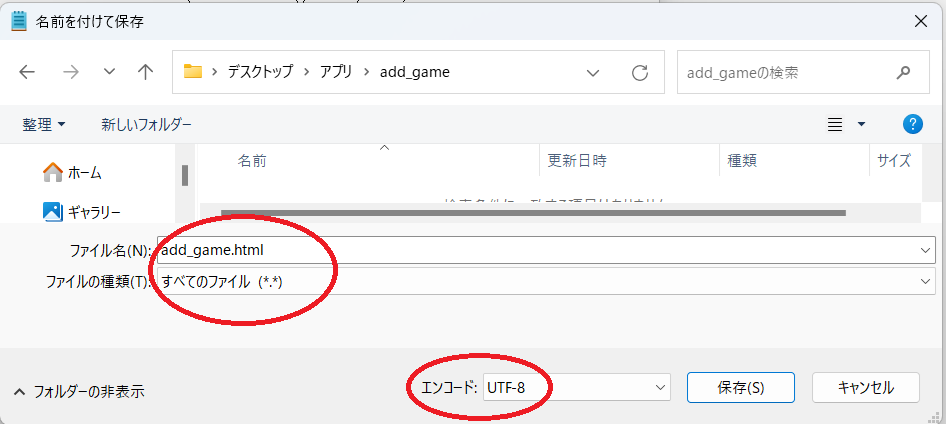
ファイル名を
stopwatch.htmlにして保存します(文字コードはUTF-8推奨)

-
保存したファイルをダブルクリックすれば、ストップウォッチが動きます!
ストップウォッチアプリ
🧸 コピペするだけ!かわいいストップウォッチのコード
🌸 おまけ:自分好みにアレンジしよう!
このコードは、色やボタンの形を変えて自由にカスタマイズできます。たとえば、
-
背景をグラデーションにしたり
-
ボタンに絵文字を入れたり
-
ぴょんっとアニメーションをつけたり
ちょっと工夫するだけで、自分だけのオリジナルストップウォッチが作れます



コメント