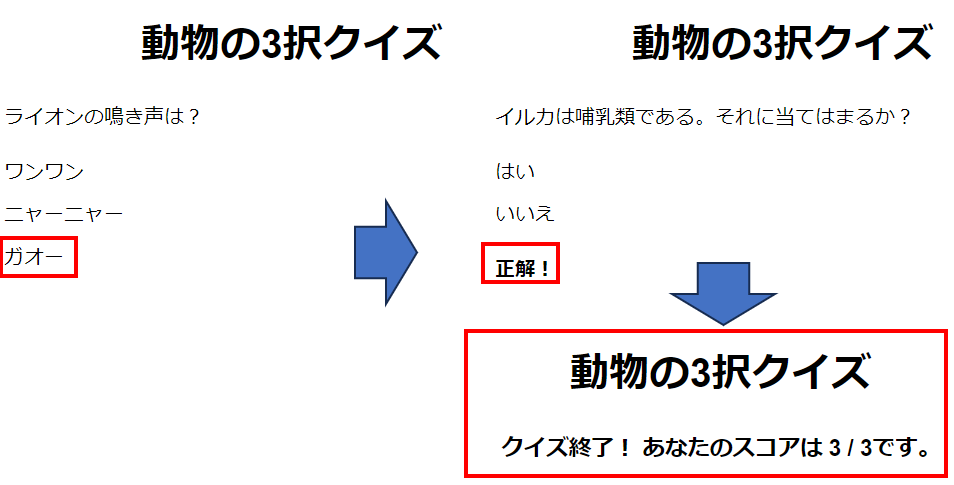
ChatGPTが動物の3択クイズアプリを作ってくれました
わたしにJavascriptでプログラムを書くスキルはありませんが、ChatGPTにお願いすると3択クイズアプリを作ってくれました。
基本機能だけをお願いしていますので、興味のある方はプロンプトを追加していいものを作ってください。
仕組みがわかったらプロンプトを追加して、自分好みに改良してみてください。

ChatGPTでWebアプリを作る方法
- ChatGPTにお願いします。「動物についての3択アプリをhtml、Javascriptを使って作ってください。 ・解答を示してください。」
- ChatGPTが作ったコードをメモ帳などのエディタに張り付けます。
- そのファイルをテキストではなく、html形式で保存します。
- そのアイコンを開くとストップウォッチの画面が開きます。
以上で完成です。簡単なので挑戦してみてください。
ChatGPTの画面

ChatGPTからのコメント
上記のコードでは、3つの動物に関する質問とそれぞれの選択肢が表示されます。ユーザーは選択肢をクリックして回答し、フィードバックとスコアが表示されます。最後の質問に回答すると、最終スコアが表示されます。
注意: このコードは動作するものの、デザインやスタイリングは最小限に抑えています。必要に応じて、見た目やスタイルをカスタマイズすることができます。
ChatGPTが書いたコード
<!DOCTYPE html>
<html>
<head>
<meta charset=”UTF-8″>
<title>動物の3択クイズ</title>
<style>
body {
font-family: Arial, sans-serif;
margin: 0;
padding: 20px;
}
h1 {
text-align: center;
}
#question {
margin-bottom: 20px;
}
#choices {
list-style-type: none;
padding: 0;
}
#choices li {
margin-bottom: 10px;
}
#feedback {
font-weight: bold;
margin-top: 20px;
}
#score {
text-align: center;
font-size: 18px;
font-weight: bold;
margin-top: 20px;
}
</style>
</head>
<body>
<h1>動物の3択クイズ</h1>
<div id=”question”></div>
<ul id=”choices”></ul>
<div id=”feedback”></div>
<div id=”score”></div>
<script>
// クイズのデータ
const quizData = [
{
question: “ライオンの鳴き声は?”,
choices: [“ワンワン”, “ニャーニャー”, “ガオー”],
correctAnswer: 2
},
{
question: “イルカは哺乳類である。それに当てはまるか?”,
choices: [“はい”, “いいえ”],
correctAnswer: 0
},
{
question: “カンガルーの特徴的な特長は?”,
choices: [“尾が長い”, “前肢が長い”, “後ろ足が長い”],
correctAnswer: 2
}
];
let currentQuestion = 0;
let score = 0;
const questionElement = document.getElementById(“question”);
const choicesElement = document.getElementById(“choices”);
const feedbackElement = document.getElementById(“feedback”);
const scoreElement = document.getElementById(“score”);
function displayQuestion() {
const currentQuiz = quizData[currentQuestion];
questionElement.textContent = currentQuiz.question;
choicesElement.innerHTML = “”;
for (let i = 0; i < currentQuiz.choices.length; i++) {
const choice = currentQuiz.choices[i];
const li = document.createElement(“li”);
li.textContent = choice;
li.onclick = handleAnswer;
choicesElement.appendChild(li);
}
}
function handleAnswer() {
const selectedChoice = this.textContent;
const currentQuiz = quizData[currentQuestion];
const correctChoice = currentQuiz.choices[currentQuiz.correctAnswer];
if (selectedChoice === correctChoice) {
score++;
feedbackElement.textContent = “正解!”;
} else {
feedbackElement.textContent = “不正解!”;
}
currentQuestion++;
if (currentQuestion < quizData.length) {
displayQuestion();
} else {
showFinalScore();
}
}
function showFinalScore() {
questionElement.textContent = “”;
choicesElement.innerHTML = “”;
feedbackElement.textContent = “”;
scoreElement.textContent = “クイズ終了! あなたのスコアは ” + score + ” / ” + quizData.length + “です。”;
}
displayQuestion();
</script>
</body>
</html>
まとめ
はじめてChatGPTにプログラムを書いてもらった時にはびっくりしたというより、あっけにとられてしまいました。これまでJavascriptの本も見たことがありますが、難しそうで自分でやろうとは思いませんでしたが、ChatGPTに作ってもらって感動しています。



コメント