ChatGPTが星占いアプリを作ってくれました
わたしにJavascriptでプログラムを書くスキルはありませんが、ChatGPTにお願いすると星占いアプリを作ってくれました。
基本機能だけをお願いしていますので、興味のある方はプロンプトを追加していいものを作ってください。
仕組みがわかったらプロンプトを追加して、自分好みに改良してみてください。

ChatGPTでWebアプリを作る方法
- ChatGPTにお願いします。「星占いアプリをhtml、Javascriptで作ってください」
- ChatGPTが作ったコードをメモ帳などのエディタに張り付けます。
- そのファイルをテキストではなく、html形式で保存します。
- そのアイコンを開くとストップウォッチの画面が開きます。
以上で完成です。簡単なので挑戦してみてください。
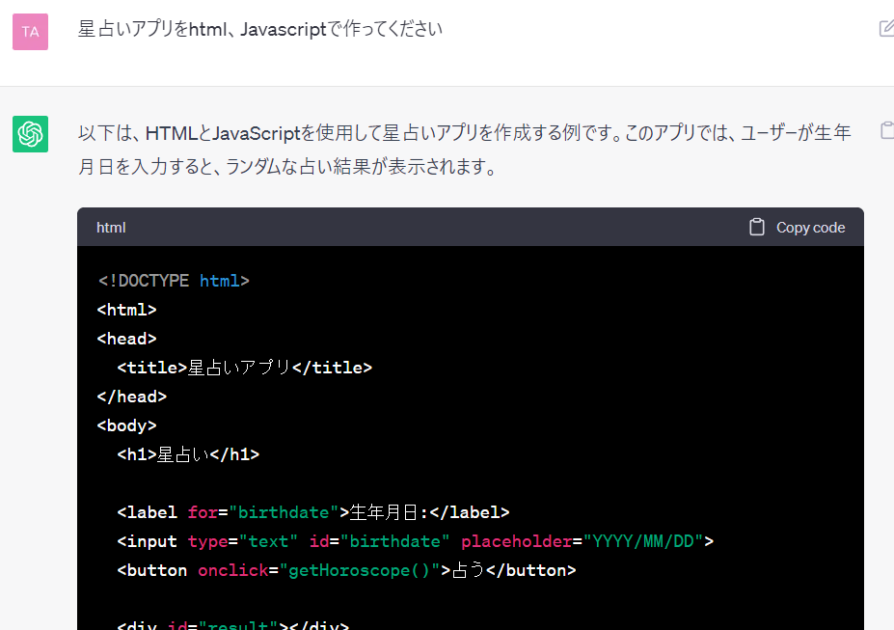
ChatGPTの画面

ChatGPTからのコメント
このコードでは、生年月日を入力するための<input>要素と、占い結果を表示するための<div>要素があります。onclickイベントを使用して、ボタンがクリックされたときにgetHoroscope関数が呼び出されます。
getHoroscope関数では、入力された生年月日を取得し、入力がない場合はエラーメッセージを表示します。次に、事前に用意した星占い結果の配列からランダムに結果を選択し、結果を表示します。
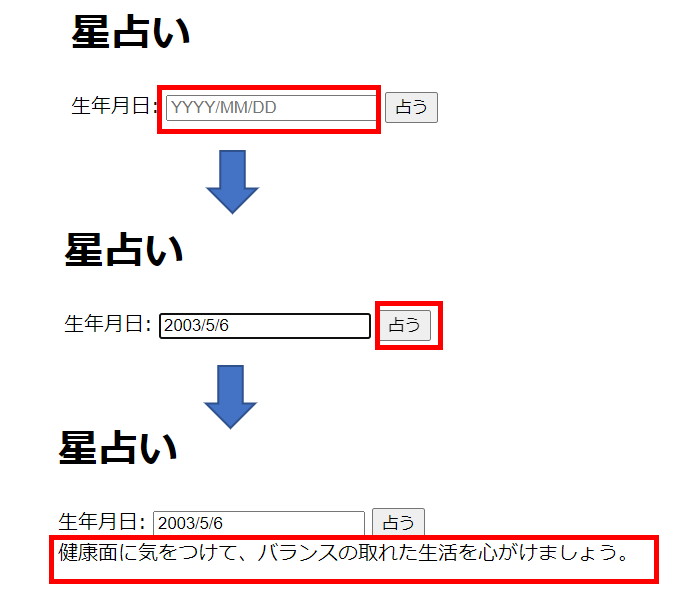
このコードをHTMLファイルに保存し、ウェブブラウザで開くと、星占いアプリが表示されます。生年月日を入力し、「占う」ボタンをクリックすると、ランダムな占い結果が表示されます。
ChatGPTが書いたコード
<!DOCTYPE html>
<html>
<head>
<title>星占いアプリ</title>
</head>
<body>
<h1>星占い</h1>
<label for=”birthdate”>生年月日:</label>
<input type=”text” id=”birthdate” placeholder=”YYYY/MM/DD”>
<button onclick=”getHoroscope()”>占う</button>
<div id=”result”></div>
<script>
function getHoroscope() {
var birthdateInput = document.getElementById(“birthdate”);
var birthdate = birthdateInput.value;
// 生年月日の入力がない場合はエラーを表示して終了
if (birthdate === “”) {
document.getElementById(“result”).textContent = “生年月日を入力してください”;
return;
}
// 生年月日から星占い結果をランダムに選択
var horoscopes = [
“今日は運気が高まり、素晴らしい日になるでしょう。”,
“恋愛運が上昇しており、良い出会いがありそうです。”,
“健康面に気をつけて、バランスの取れた生活を心がけましょう。”,
“仕事運がアップしており、目標に向かって順調に進むでしょう。”,
“今日はリラックスして過ごし、自分をいたわる時間を持ちましょう。”
];
var randomIndex = Math.floor(Math.random() * horoscopes.length);
var selectedHoroscope = horoscopes[randomIndex];
// 結果を表示
document.getElementById(“result”).textContent = selectedHoroscope;
}
</script>
</body>
</html>
まとめ
はじめてChatGPTにプログラムを書いてもらった時にはびっくりしたというより、あっけにとられてしまいました。これまでJavascriptの本も見たことがありますが、難しそうで自分でやろうとは思いませんでしたが、ChatGPTに作ってもらって感動しています。



コメント