ChatGPTが電卓を作ってくれました
わたしにJavascriptでプログラムを書くスキルはありませんが、ChatGPTにお願いすると電卓を作ってくれました。
基本機能だけをお願いしていますので、興味のある方はプロンプトを追加していいものを作ってください。
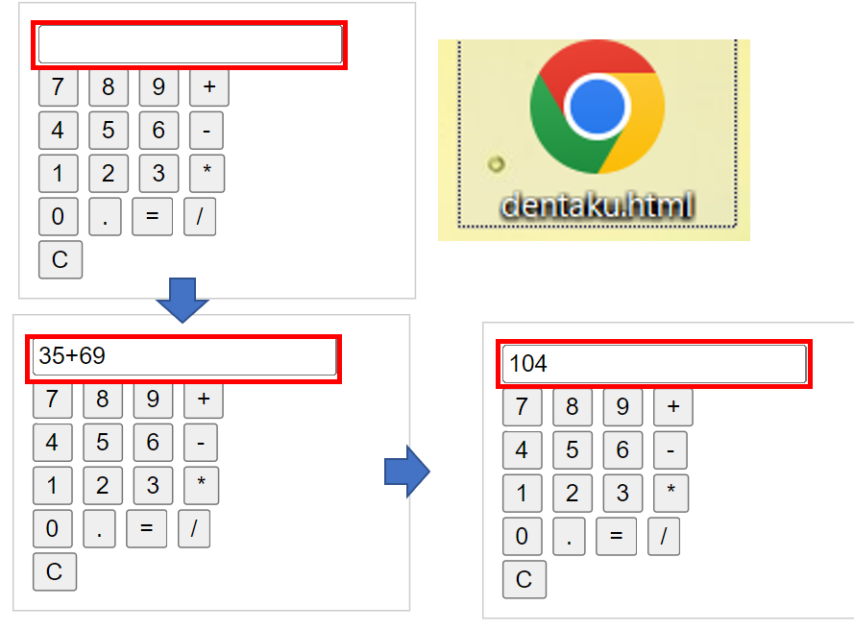
普通の電卓のように”35+69=”と入力すると答えが”104”と表示されます。

ChatGPTでWebアプリを作る方法
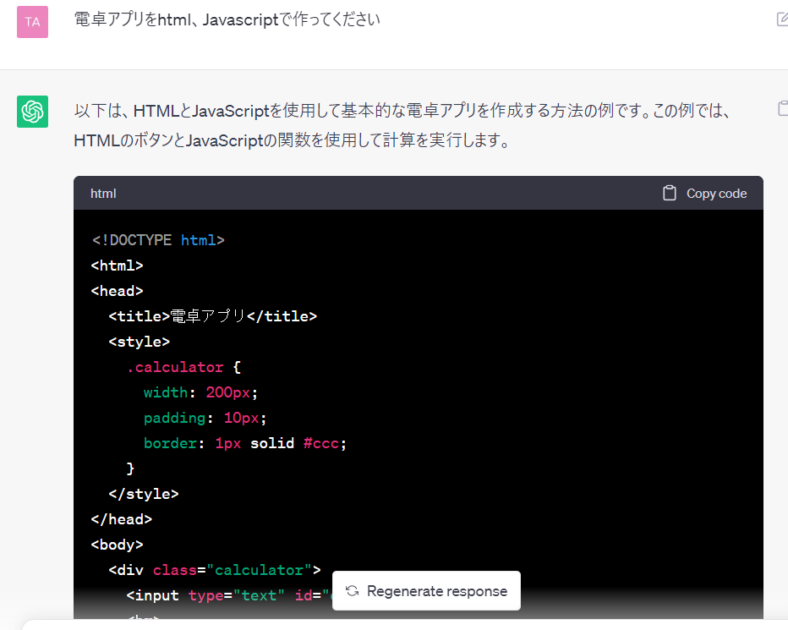
- ChatGPTにお願いします。「電卓アプリをhtml、Javascriptで作ってください」
- ChatGPTが作ったコードをメモ帳などのエディタに張り付けます。
- そのファイルをテキストではなく、html形式で保存します。
- そのアイコンを開くとストップウォッチの画面が開きます。
以上で完成です。簡単なので挑戦してみてください。
ChatGPTの画面

ChatGPTからのコメント
上記のコードをHTMLファイルに保存し、ブラウザで開くと、基本的な電卓アプリが表示されます。数字や演算子ボタンをクリックすると、入力が表示領域に追加され、イコールボタンをクリックすると結果が計算され表示されます。Cボタンをクリックすると表示領域がクリアされます。
ただし、このコードは単純な例であり、入力の検証やエラーハンドリングなど、実際のアプリには必要な機能が欠けている可能性があります。また、eval()関数を使用しているため、セキュリティ上のリスクが存在します。実際のアプリケーションでは、入力の妥当性を確認し、安全な方法で計算を実行するように注意してください。
ChatGPTが書いたコード
<!DOCTYPE html>
<html>
<head>
<title>電卓アプリ</title>
<style>
.calculator {
width: 200px;
padding: 10px;
border: 1px solid #ccc;
}
</style>
</head>
<body>
<div class=”calculator”>
<input type=”text” id=”display” readonly>
<br>
<button onclick=”appendToDisplay(‘7’)”>7</button>
<button onclick=”appendToDisplay(‘8’)”>8</button>
<button onclick=”appendToDisplay(‘9’)”>9</button>
<button onclick=”appendToDisplay(‘+’)”>+</button>
<br>
<button onclick=”appendToDisplay(‘4’)”>4</button>
<button onclick=”appendToDisplay(‘5’)”>5</button>
<button onclick=”appendToDisplay(‘6’)”>6</button>
<button onclick=”appendToDisplay(‘-‘)”>-</button>
<br>
<button onclick=”appendToDisplay(‘1’)”>1</button>
<button onclick=”appendToDisplay(‘2’)”>2</button>
<button onclick=”appendToDisplay(‘3’)”>3</button>
<button onclick=”appendToDisplay(‘*’)”>*</button>
<br>
<button onclick=”appendToDisplay(‘0’)”>0</button>
<button onclick=”appendToDisplay(‘.’)”>.</button>
<button onclick=”calculateResult()”>=</button>
<button onclick=”appendToDisplay(‘/’)”>/</button>
<br>
<button onclick=”clearDisplay()”>C</button>
</div>
<script>
function appendToDisplay(value) {
document.getElementById(‘display’).value += value;
}
function calculateResult() {
var display = document.getElementById(‘display’);
var result = eval(display.value);
display.value = result;
}
function clearDisplay() {
document.getElementById(‘display’).value = ”;
}
</script>
</body>
</html>
まとめ
はじめてChatGPTにプログラムを書いてもらった時にはびっくりしたというより、あっけにとられてしまいました。これまでJavascriptの本も見たことがありますが、難しそうで自分でやろうとは思いませんでしたが、ChatGPTに作ってもらって感動しています。



コメント