ChatGPTでストップウォッチを作ってみました。
わたしにJavascriptでプログラムを書くスキルはありませんが、ChatGPTにお願いするとストップウォッチを作ってくれました。
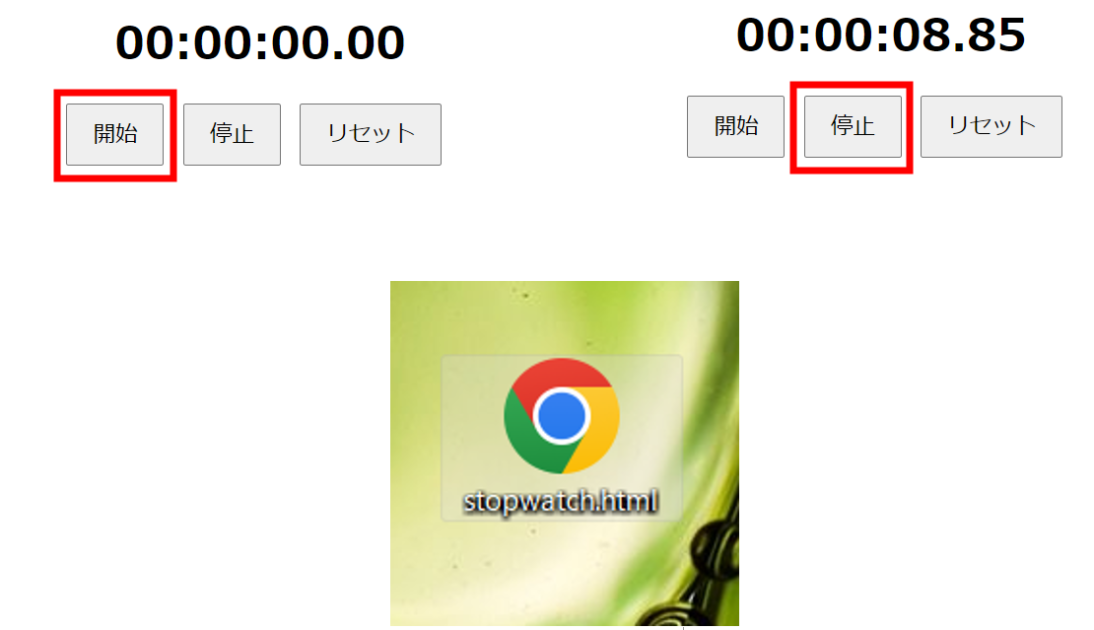
完成形はこんなかんじです。開始を押すとスタートし、停止でその時の時間を表示します。
リセットを押すとゼロに戻りますので新たに測定が可能です。

ChatGPTでWebアプリを作る方法
- ChatGPTにお願いします。「ストップウォッチをhtmlとJavascriptで作成してください」
- ChatGPTが作ったコードをメモ帳などのエディタに張り付けます。
- そのファイルをテキストではなく、html形式で保存します。
- そのアイコンを開くとストップウォッチの画面が開きます。
以上で完成です。簡単なので挑戦してみてください。
ChatGPTの画面

ChatGPTからのコメント
このコードは、HTMLの要素とJavaScriptの関数を使用して、基本的なストップウォッチを作成しています。HTML部分では、表示用のディスプレイと操作用のボタンが定義されています。JavaScript部分では、タイマーの開始、停止、リセット、表示の更新などの機能が実装されています。
ストップウォッチを開始するには、「開始」ボタンをクリックし、停止するには「停止」ボタンをクリックします。リセットするには、「リセット」ボタンをクリックします。ストップウォッチの表示は、hh:mm:ss.sss(時:分:秒:ミリ秒)の形式で表示されます。
このコードをHTMLファイルに保存し、ウェブブラウザで開くと、ストップウォッチが表示されます。
ChatGPTが書いたコード
<!DOCTYPE html>
<html>
<head>
<title>ストップウォッチ</title>
<style>
.container {
text-align: center;
padding-top: 100px;
}
.display {
font-size: 36px;
font-weight: bold;
margin-bottom: 20px;
}
.buttons {
margin-top: 20px;
}
button {
padding: 10px 20px;
font-size: 18px;
margin-right: 10px;
}
</style>
</head>
<body>
<div class=”container”>
<div class=”display”>00:00:00</div>
<div class=”buttons”>
<button id=”startBtn”>開始</button>
<button id=”stopBtn”>停止</button>
<button id=”resetBtn”>リセット</button>
</div>
</div>
<script>
var startTime, elapsedTime = 0;
var timerInterval;
function startTimer() {
startTime = Date.now() – elapsedTime;
timerInterval = setInterval(updateTimer, 10);
}
function stopTimer() {
clearInterval(timerInterval);
}
function resetTimer() {
clearInterval(timerInterval);
elapsedTime = 0;
updateDisplay();
}
function updateTimer() {
elapsedTime = Date.now() – startTime;
updateDisplay();
}
function updateDisplay() {
var milliseconds = Math.floor(elapsedTime % 1000 / 10);
var seconds = Math.floor(elapsedTime / 1000 % 60);
var minutes = Math.floor(elapsedTime / 1000 / 60 % 60);
var hours = Math.floor(elapsedTime / 1000 / 60 / 60);
milliseconds = padTime(milliseconds);
seconds = padTime(seconds);
minutes = padTime(minutes);
hours = padTime(hours);
var display = hours + “:” + minutes + “:” + seconds + “.” + milliseconds;
document.querySelector(“.display”).textContent = display;
}
function padTime(time) {
return time.toString().padStart(2, ‘0’);
}
document.getElementById(“startBtn”).addEventListener(“click”, startTimer);
document.getElementById(“stopBtn”).addEventListener(“click”, stopTimer);
document.getElementById(“resetBtn”).addEventListener(“click”, resetTimer);
</script>
</body>
</html>
まとめ
はじめてChatGPTにプログラムを書いてもらった時にはびっくりしたというより、あっけにとられてしまいました。これまでJavascriptの本も見たことがありますが、難しそうで自分でやろうとは思いませんでしたが、ChatGPTに作ってもらって感動しています。



コメント