ChatGPTが4択クイズアプリを作ってくれました
わたしにJavascriptでプログラムを書くスキルはありませんが、ChatGPTにお願いすると4択クイズアプリを作ってくれました。
基本機能だけをお願いしていますので、興味のある方はプロンプトを追加していいものを作ってください。
仕組みがわかったらプロンプトを追加して、自分好みに改良してみてください。

ChatGPTでWebアプリを作る方法
- ChatGPTにお願いします。「4択クイズアプリを作ってください」
- ChatGPTが作ったコードをメモ帳などのエディタに張り付けます。
- そのファイルをテキストではなく、html形式で保存します。
- そのアイコンを開くとストップウォッチの画面が開きます。
以上で完成です。簡単なので挑戦してみてください。
ChatGPTの画面

ChatGPTからのコメント
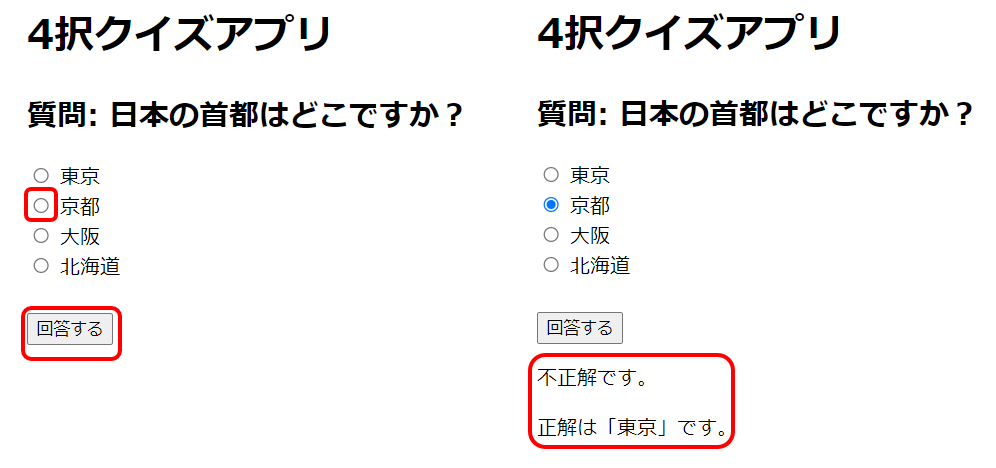
上記のコードをHTMLファイルに保存し、ブラウザで開くと、4択クイズアプリが表示されます。ユーザーは選択肢から1つ選んで回答し、「回答する」ボタンをクリックすると、回答の正誤と正解が表示されます。
このコードでは、checkAnswer()関数がユーザーの回答を検証し、正解と比較して結果を表示します。選択肢が選択されていない場合にはエラーメッセージが表示されます。
このコードは単純な例であり、より多くの質問やクイズのカスタマイズ、エラーハンドリングなど、実際のアプリには必要な機能が欠けている可能性があります。また、解説や正解のカスタマイズも可能ですので、必要に応じてカスタマイズしてください。
ChatGPTが書いたコード
<!DOCTYPE html>
<html>
<head>
<title>4択クイズアプリ</title>
</head>
<body>
<h1>4択クイズアプリ</h1>
<div id=”quiz”>
<h2>質問: 日本の首都はどこですか?</h2>
<input type=”radio” name=”answer” value=”1″> 東京<br>
<input type=”radio” name=”answer” value=”2″> 京都<br>
<input type=”radio” name=”answer” value=”3″> 大阪<br>
<input type=”radio” name=”answer” value=”4″> 北海道<br>
<br>
<input type=”button” value=”回答する” onclick=”checkAnswer()”>
</div>
<div id=”result”></div>
<script>
function checkAnswer() {
var selectedAnswer = document.querySelector(‘input[name=”answer”]:checked’);
if (selectedAnswer === null) {
document.getElementById(‘result’).innerHTML = ‘<p>回答を選択してください。</p>’;
return;
}
var userAnswer = selectedAnswer.value;
var correctAnswer = ‘1’;
var resultDiv = document.getElementById(‘result’);
if (userAnswer === correctAnswer) {
resultDiv.innerHTML = ‘<p>正解です!</p>’;
} else {
resultDiv.innerHTML = ‘<p>不正解です。</p>’;
}
resultDiv.innerHTML += ‘<p>正解は「東京」です。</p>’;
}
</script>
</body>
</html>
まとめ
はじめてChatGPTにプログラムを書いてもらった時にはびっくりしたというより、あっけにとられてしまいました。これまでJavascriptの本も見たことがありますが、難しそうで自分でやろうとは思いませんでしたが、ChatGPTに作ってもらって感動しています。



コメント